Chrome浏览器如何调试页面的字体加载问题
Chrome浏览器作为一款广泛使用的网页浏览器,其稳定性和兼容性得到了广大用户的认可。然而,在使用过程中,有时可能会遇到页面字体加载异常的问题,这不仅影响了用户的浏览体验,还可能对网页的美观性和可读性造成影响。本文将详细解析Chrome浏览器在调试页面字体加载问题时的方法与步骤,帮助用户有效解决此类问题。

一、背景介绍
1.字体加载问题的影响
字体是网页设计中不可或缺的元素,它直接影响着用户的视觉感受和阅读体验。当字体加载出现问题时,网页可能出现以下症状:
-字体显示错误:网页使用了未正确加载的字体,导致显示效果与预期不符。
-字体模糊或不清晰:由于字体文件缺失或损坏,浏览器无法正常渲染字体,使得文字看起来模糊不清。
-字体加载缓慢:字体文件过大或服务器响应速度慢,导致字体加载时间过长,影响用户体验。
2.常见原因分析
页面字体加载问题可能由多种因素引起,包括但不限于:
-网络问题:网络延迟或中断会导致字体文件无法及时下载。
-字体文件丢失:网页引用的字体文件路径不正确或文件本身不存在。
-缓存问题:浏览器缓存中的旧字体文件未及时更新,导致新字体无法加载。
-浏览器兼容性问题:不同浏览器对字体的支持可能存在差异,某些字体在某些浏览器上可能无法正常显示。
3.调试工具概述
Chrome浏览器提供了强大的开发者工具(DevTools),其中包含了用于调试网络请求、检查元素样式和审查控制台输出等功能。通过这些工具,我们可以深入分析字体加载的过程,找出问题的根源。
二、准备工作
1.打开Chrome浏览器
确保你的计算机上安装了最新版本的Chrome浏览器。你可以通过访问Chrome官方网站或使用浏览器内的更新功能来获取最新版本。
2.访问需要调试的网页
在Chrome浏览器中输入你想要调试的网页URL,并按下回车键加载该页面。如果页面尚未打开,请等待页面完全加载后再进行后续操作。
3.打开开发者工具
Chrome浏览器提供了多种方式打开开发者工具,你可以根据自己的习惯选择其中一种:
-使用快捷键:直接按下`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)组合键,快速打开开发者工具。
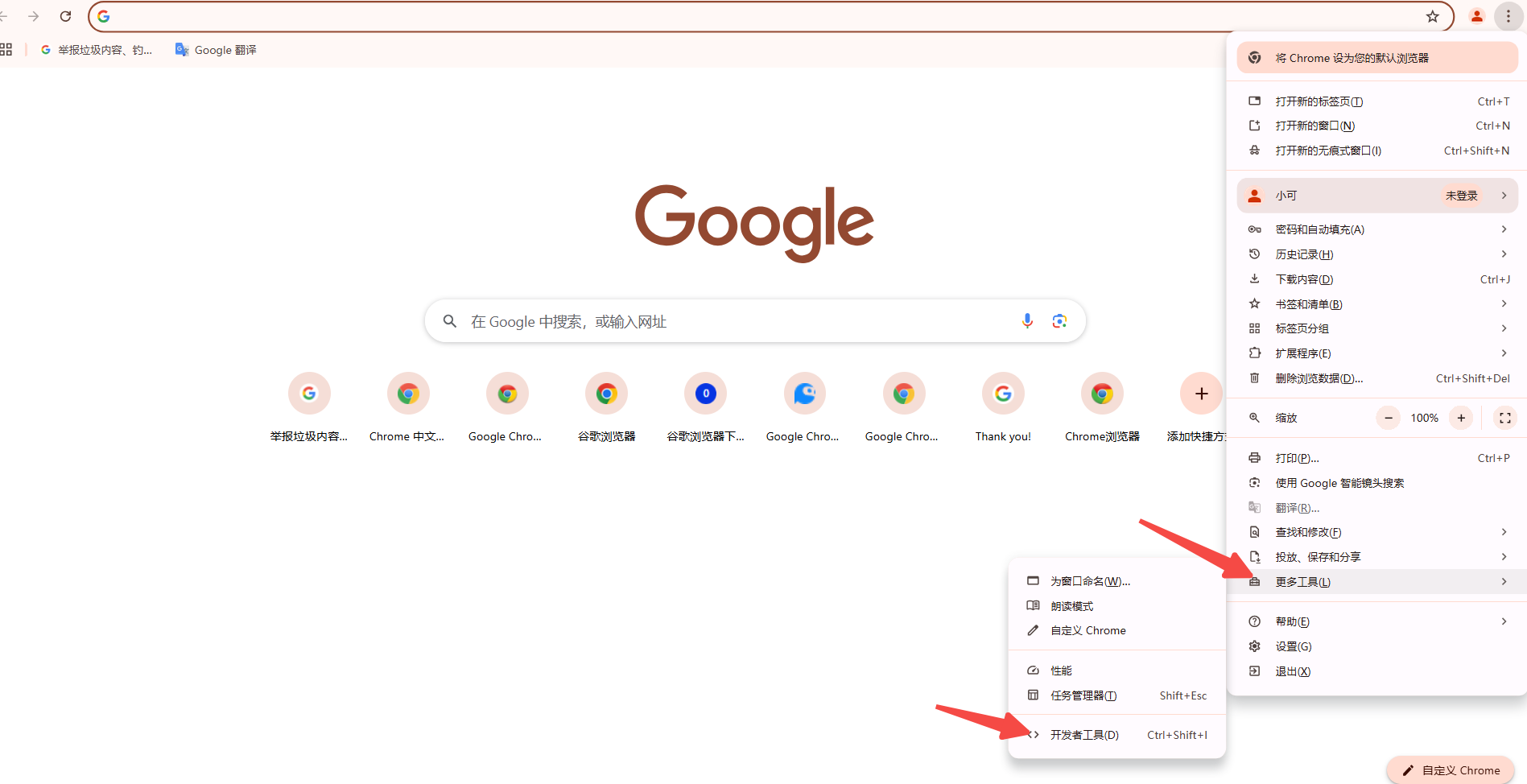
-通过菜单访问:点击浏览器右上角的三个垂直点菜单按钮,在下拉菜单中选择“更多工具”,然后点击“开发者工具”选项。

-右键点击页面元素:在网页上任意位置点击鼠标右键,在弹出的上下文菜单中选择“检查”或“审查元素”,即可打开开发者工具并自动定位到该元素的DOM结构。
三、检查字体加载情况
1.使用network面板监控网络请求
在开发者工具中,点击“Network”标签页,进入网络面板。这个面板允许你实时监控网页的所有网络请求,包括字体文件的加载情况。为了更精确地分析字体加载问题,你可以执行以下步骤:

-启用网络请求记录:确保网络面板处于活动状态,可以点击“Record”按钮(或按F5键)开始记录网络请求。
-重新加载网页:按下`F5`键强制刷新页面,此时网络面板会开始记录所有的网络请求,包括字体文件的加载。
-筛选字体文件:在网络面板中,使用过滤器功能(通常是一个漏斗图标),输入“font”作为关键字,以筛选出所有与字体相关的网络请求。
-分析请求细节:点击具体的字体请求,可以查看该请求的状态码、大小、类型、持续时间等详细信息。特别关注那些状态码非200(如404表示未找到)、持续时间过长或重复请求的条目,这些可能是导致字体加载问题的关键所在。
2.检查字体文件是否正确加载
即使网络请求显示字体文件已成功加载,也需要进一步确认这些文件是否被正确应用到了网页中。
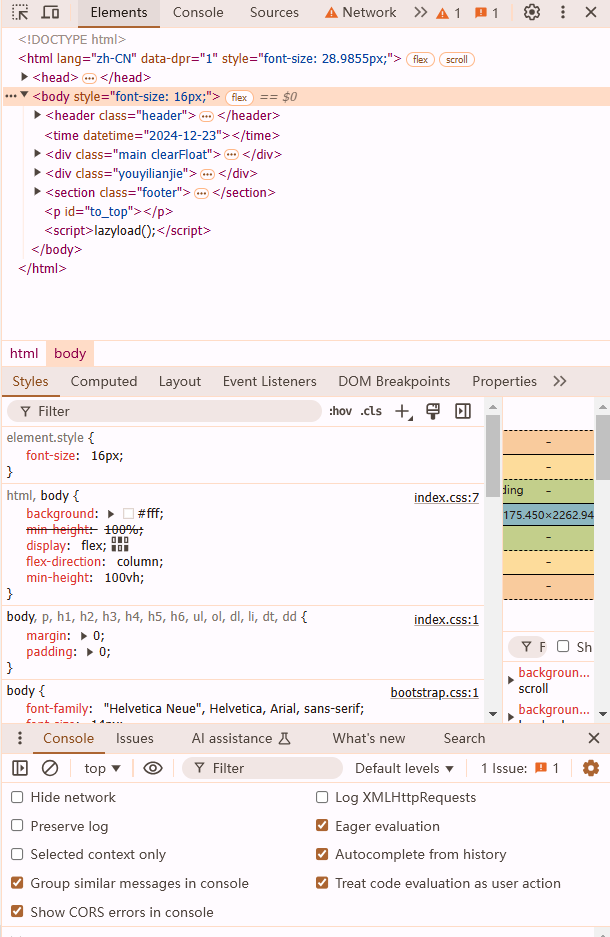
-查看元素样式:切换到“Elements”标签页,这里展示了网页的DOM结构和各个元素的CSS样式。找到使用了自定义字体的元素,检查其`font-family`属性是否指向了正确的字体文件。
-验证字体文件路径:确保`font-face`规则中的`src`属性指定的字体文件路径是正确的。如果路径有误或文件不存在,浏览器将无法加载该字体。
-检查缓存策略:有时浏览器缓存可能导致旧的字体文件未被更新。你可以在网络请求中找到对应的字体文件,右键点击并选择“Clear Browser Cache”或“Clear Cache for this Request”来清除缓存,然后重新加载页面看是否能解决问题。
四、调整字体设置
1.修改网页代码中的字体设置
如果发现网页的字体设置不合理或存在错误,你可以直接修改网页代码来进行调整。但请注意,这种方法仅适用于你拥有编辑权限的网页。
-编辑HTML文件:如果你能够访问和编辑网页的HTML源代码,可以直接在HTML文件中添加或修改<link>标签或@font-face规则来引入新的字体文件。
-使用开发者工具编辑:对于无法直接访问源代码的情况,你可以使用开发者工具的“Elements”面板进行临时修改。找到需要更改字体的元素,双击其`style`属性或在右侧的“Styles”窗格中添加新的样式规则,然后输入新的字体设置。虽然这种方法不会永久保存更改,但可以帮助你快速测试不同的字体设置对页面外观的影响。
2.使用开发者工具修改字体样式
Chrome开发者工具允许你在不修改原始源代码的情况下,实时调整网页的样式。这是一种快速而有效的调试方法。
-动态修改CSS:在“Elements”面板中,你可以找到想要修改的元素的CSS选择器,并在右侧的“Styles”窗格中直接编辑其样式规则。尝试更改`font-family`、`font-size`、`font-weight`等属性,看看是否能改善字体的显示效果。
-添加自定义样式:如果需要应用更复杂的样式规则,可以在“Elements”面板底部的“Styles”面板中添加新的样式规则。点击“Add style rule”按钮(通常是一个加号图标),然后输入新的选择器和样式声明。这些自定义样式将覆盖原有的样式规则,并立即应用于网页中。
3.强制刷新字体缓存
当你对字体文件进行了修改或替换后,可能需要强制刷新浏览器的缓存以确保新的字体文件被加载。
-使用硬刷新:按下`Ctrl+F5`(Windows/Linux)或`Cmd+Shift+R`(Mac)组合键执行硬刷新操作。这将忽略缓存并从服务器重新下载所有资源包括字体文件。
-禁用缓存:在开发者工具的“Network”面板中勾选“Disable cache”选项可以暂时禁用浏览器缓存。这样每次加载页面时都会从服务器获取最新的资源而不是使用缓存中的副本。请注意这可能会增加页面加载时间和服务器负担因此不建议长时间启用此选项。
五、使用控制台进行调试
1.查看错误信息
控制台是开发者工具中的一个重要部分它可以帮助你查看网页运行时产生的错误和警告信息。
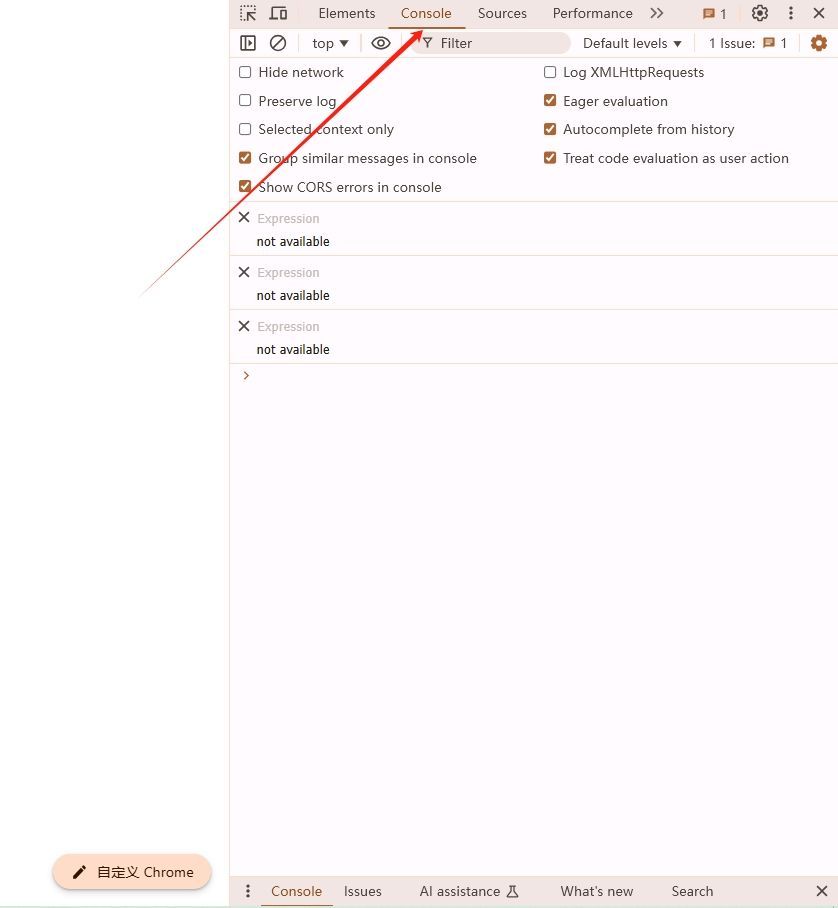
-打开控制台:在开发者工具中点击“Console”标签页即可打开控制台面板。

-监控错误信息:重新加载网页并观察控制台中的输出信息特别是那些与字体加载相关的错误和警告消息。这些信息通常会提供有关问题的线索和解决方案的建议。
-过滤错误类型:使用控制台上方的下拉菜单可以过滤特定类型的错误信息如只显示JavaScript错误或网络错误等以便更专注于与字体加载相关的问题。
2.输出调试信息
除了查看错误信息外你还可以使用`console.log()`等方法主动输出调试信息到控制台以帮助你了解字体加载的过程和状态。
-添加调试代码:在你的JavaScript代码中添加`console.log()`语句来输出关键的变量值、函数返回值或执行流程等信息。例如你可以在字体加载函数中添加一行代码来输出当前加载的字体文件名和加载状态。
-查看输出结果:重新加载网页并观察控制台中的输出结果根据这些信息来判断字体加载是否正常以及是否存在潜在的问题。
3.模拟不同设备和屏幕分辨率
为了确保你的网页在不同设备和屏幕分辨率下都能正常显示字体你可以使用开发者工具中的设备模拟功能来进行测试。
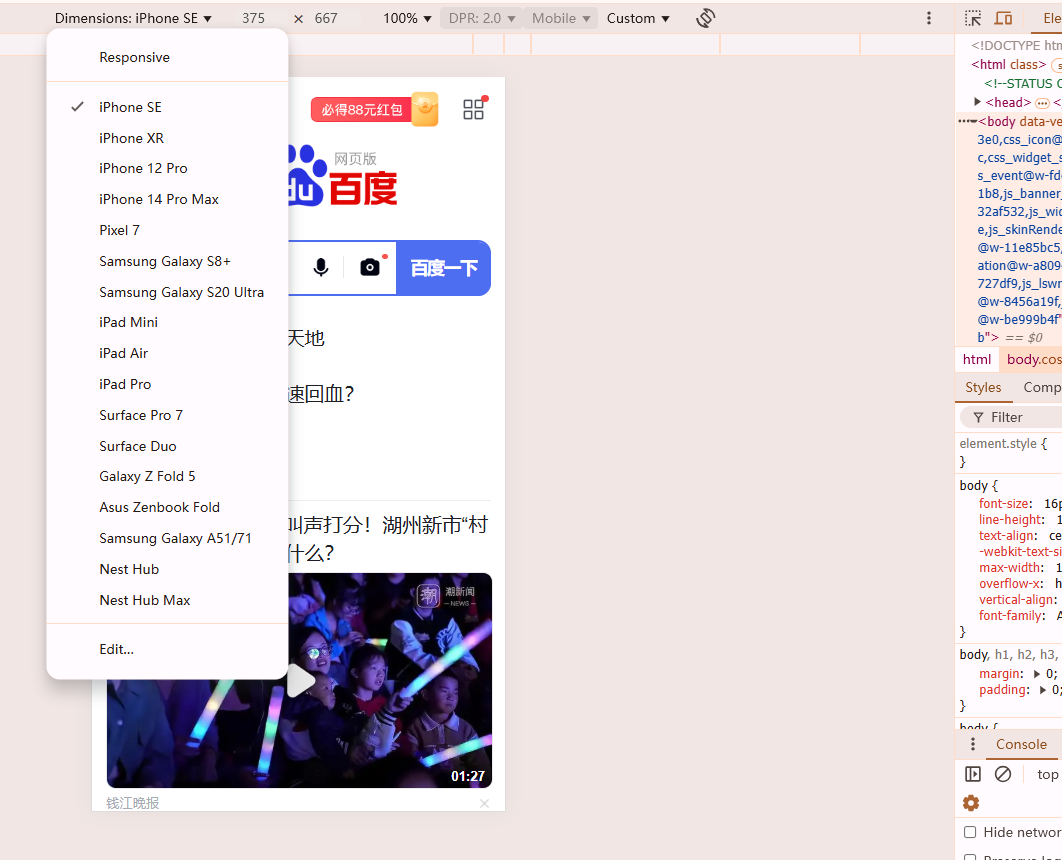
-切换设备模式:在开发者工具的顶部有一个下拉菜单允许你选择不同的设备和屏幕分辨率进行模拟。选择一个你想要测试的设备类型如iPhone X、Samsung Galaxy S10等然后观察网页的布局和字体显示效果是否有变化。

-调整视口大小:你也可以通过手动调整浏览器窗口的大小来模拟不同的屏幕分辨率和设备方向(横屏或竖屏)。这有助于你发现在特定屏幕尺寸下可能出现的字体显示问题并进行相应的调整优化。

谷歌浏览器主页怎么改回谷歌搜索引擎
谷歌浏览器主页怎么改回谷歌搜索引擎?本篇文章给大家带来将谷歌浏览器主页改回谷歌搜索操作流程,有需要的朋友不要错过了。

谷歌浏览器打不开网页怎么解决
谷歌浏览器打不开网页怎么解决?本篇文章就给大家介绍谷歌浏览器打不开网页具体解决方案,有需要的朋友不妨来看看了解一下吧。

谷歌浏览器历史记录怎么恢复
谷歌浏览器历史记录怎么恢复?本篇文章就给大家带来谷歌浏览器恢复历史记录操作流程,希望能够帮助大家解决问题。

谷歌浏览器的主页怎么自定义设置
平时我们在使用电脑上的浏览器来搜索东西的时候,很多小伙伴都喜欢使用谷歌浏览器来进行各种内容的搜索,这是因为谷歌浏览器设计的简约、使用起来快速,所以很多小伙伴才喜欢使用他们。

怎么调整谷歌浏览器的字体大小
怎么调整谷歌浏览器的字体大小?接下来小编就给大家带来谷歌浏览器调整字体大小具体方法教程,大家赶紧来看看了解一下吧。

如何通过Chrome浏览器查看并删除网站的HTTPS证书
本文将针对于如何通过Chrome浏览器查看并删除网站的HTTPS证书这一问题,做一个详细的解答,希望这篇操作指南对大家有所帮助!

win10怎么下载谷歌浏览器_下载谷歌浏览器方法
本网站提供谷歌官网正版谷歌浏览器【google chrome】全版本下载安装包,软件经过安全检测,无捆绑,无广告,操作简单方便。

如何修复谷歌浏览器更新检查失败错误代码3:0x80040154?
谷歌浏览器是世界上最受欢迎的浏览器之一,许多用户更喜欢将其作为Windows PC上的默认浏览器。Chrome提供了广泛的功能,使浏览体验变得愉快和容易。因此,它仍然是最值得信赖的浏览器之一。然而,就像任何其他浏览器一样,即使是Chrome也有自己的缺点,在你最需要的时候,它也同样容易出现错误和故障。

谷歌浏览器下载方法介绍-谷歌浏览器探索版下载
在这个浏览器错综复杂的年代,Google Chrome是我们在生活中经常用到的一个软件,但是很多小伙伴电脑上的Google Chrome都是经过第三方修改的。

如何在 Chrome中查找和管理您的下载?
当您浏览互联网时,您可能希望将某些文件、页面或内容添加为书签或下载,作为纪念品或供将来参考。本文帮助你了解如何在chrome中快速定位和管理您的下载。

如何离线下载Chrome浏览器最新版本?
Google Chrome的插件功能非常丰富,最新版本在稳定性、速度和安全性方面都有明显提升,内存占用也有所改善。其简单高效的用户界面深受人们的喜爱。

Windows 10 谷歌浏览器如何禁用迅雷下载?
一位windows10系统用户反映,在谷歌Chrome中安装了Chrome插件的迅雷下载扩展后,一下载东西就启动迅雷,感觉有点烦

chrome如何开启继续浏览上次打开的网页?
chrome浏览器有一个非常实用的功能,可以保存大家关闭浏览器时的网页内容,在下一次打开仍然可以浏览上次的网页。那么具体该如何操作呢?下面就和小编一起来看看具体的操作方法吧,希望能对大家有所帮助!

如何使用Google搜索提示以获得最好的结果?
如果您知道如何正确使用 Google,它就是世界上最强大的工具。让我告诉你如何在谷歌搜索上做得更好。

如何使用Chrome扩展“Workspace”恢复谷歌的旧图标?
谷歌上个月将其云计算、生产力和协作工具套件重新命名为“Workspace”,并在其产品套件中推出了徽标更新。

谷歌浏览器翻译显示服务器失败_谷歌浏览器翻译失败怎么办
谷歌浏览器自带的翻译功能是十分好用的,你有没有遇到过谷歌浏览器翻译失败的情况?快来和小编一起解决吧!

Chrome 声音在 Windows 中不起作用是怎么回事?<修复方法>
当您什么都听不见时,观看 YouTube 视频的乐趣会少很多。这是在 Windows 上为 Chrome 恢复声音的方法。

谷歌浏览器总是崩溃怎么解决_谷歌浏览器崩溃处理步骤
你的谷歌浏览器会总是出现崩溃或是无响应的情况吗?如果会的话不如来学学该怎么解决吧!





