如何通过Chrome浏览器分析网页的DOM结构
在现代Web开发中,了解和掌握如何通过Chrome浏览器分析网页的DOM结构是一个至关重要的技能。文档对象模型(DOM)是HTML和XML文档的编程接口,它描述了文档的结构。通过Chrome开发者工具,可以直观地查看和操作网页的DOM树,从而更好地进行调试和优化。本文将详细介绍如何使用Chrome浏览器分析和理解网页的DOM结构。

一、什么是DOM
DOM,全称为Document Object Model(文档对象模型),是针对XML和HTML文档的一个API。它将整个页面映射为一个由多个节点组成的树,这些节点可以是元素、属性、文本等。DOM提供了一种结构化的方式来访问、修改和操作页面内容。
-元素节点:代表HTML或XML标签,如<div>, <p>等。
-属性节点:代表元素的属性,如id, class等。
-文本节点:包含在元素之间的文本内容。
二、使用Chrome开发者工具
Chrome开发者工具是一个功能强大的内置工具,用于对Web应用程序进行调试和分析。以下是如何使用Chrome开发者工具来查看和分析网页的DOM结构。
1.打开Chrome开发者工具
-通过快捷键:按`F12`或`Ctrl+Shift+I`(Windows)或`Cmd+Option+I`(Mac)。
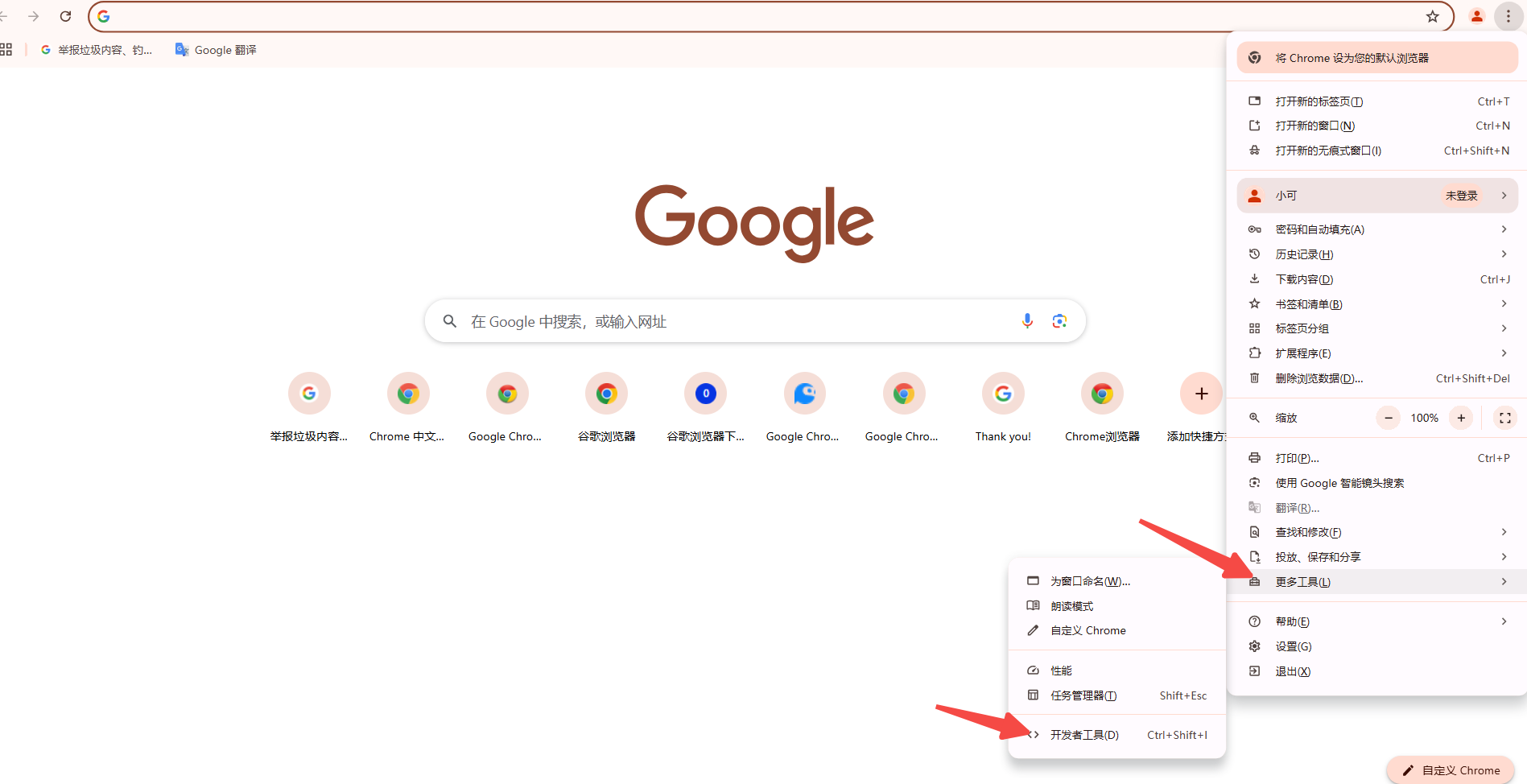
-通过菜单:点击Chrome菜单(三点图标)-更多工具-开发者工具。

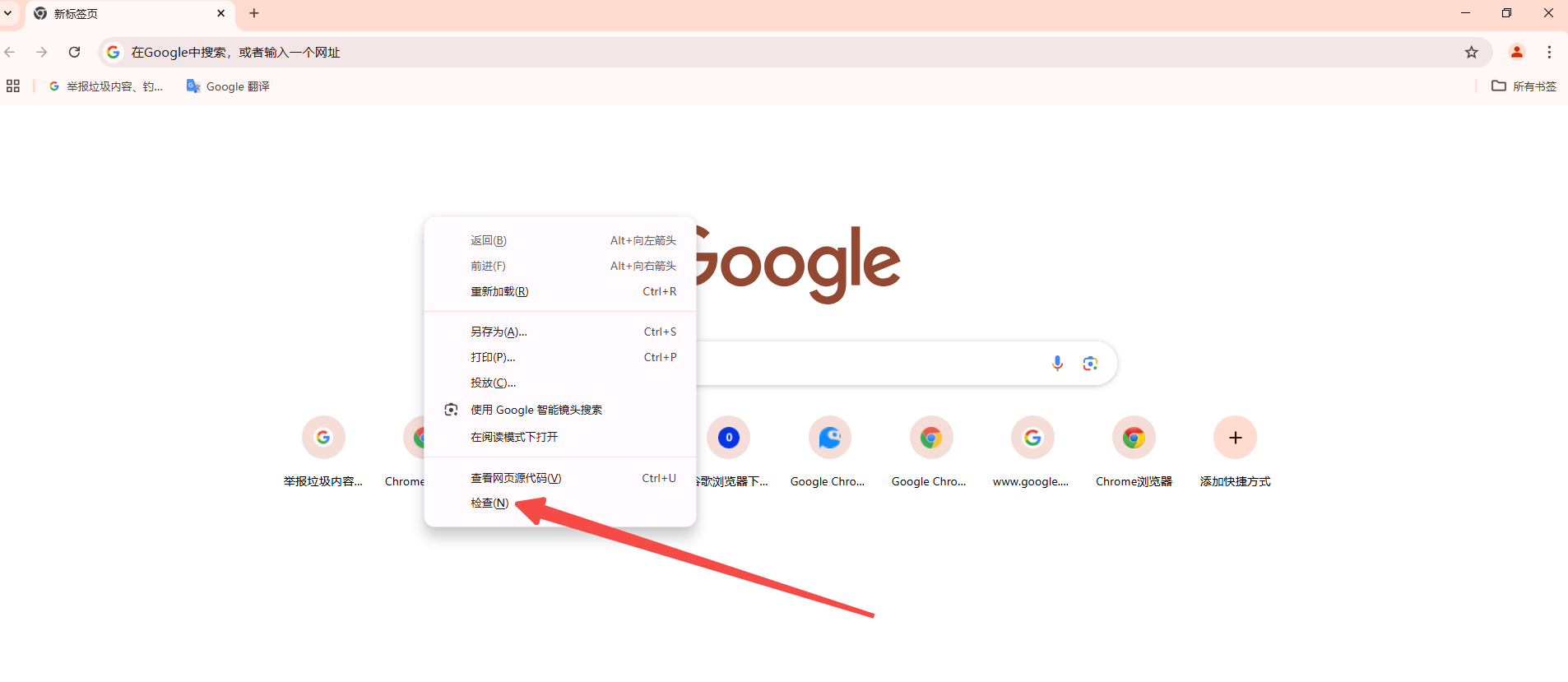
-右键点击页面元素,选择“检查”。

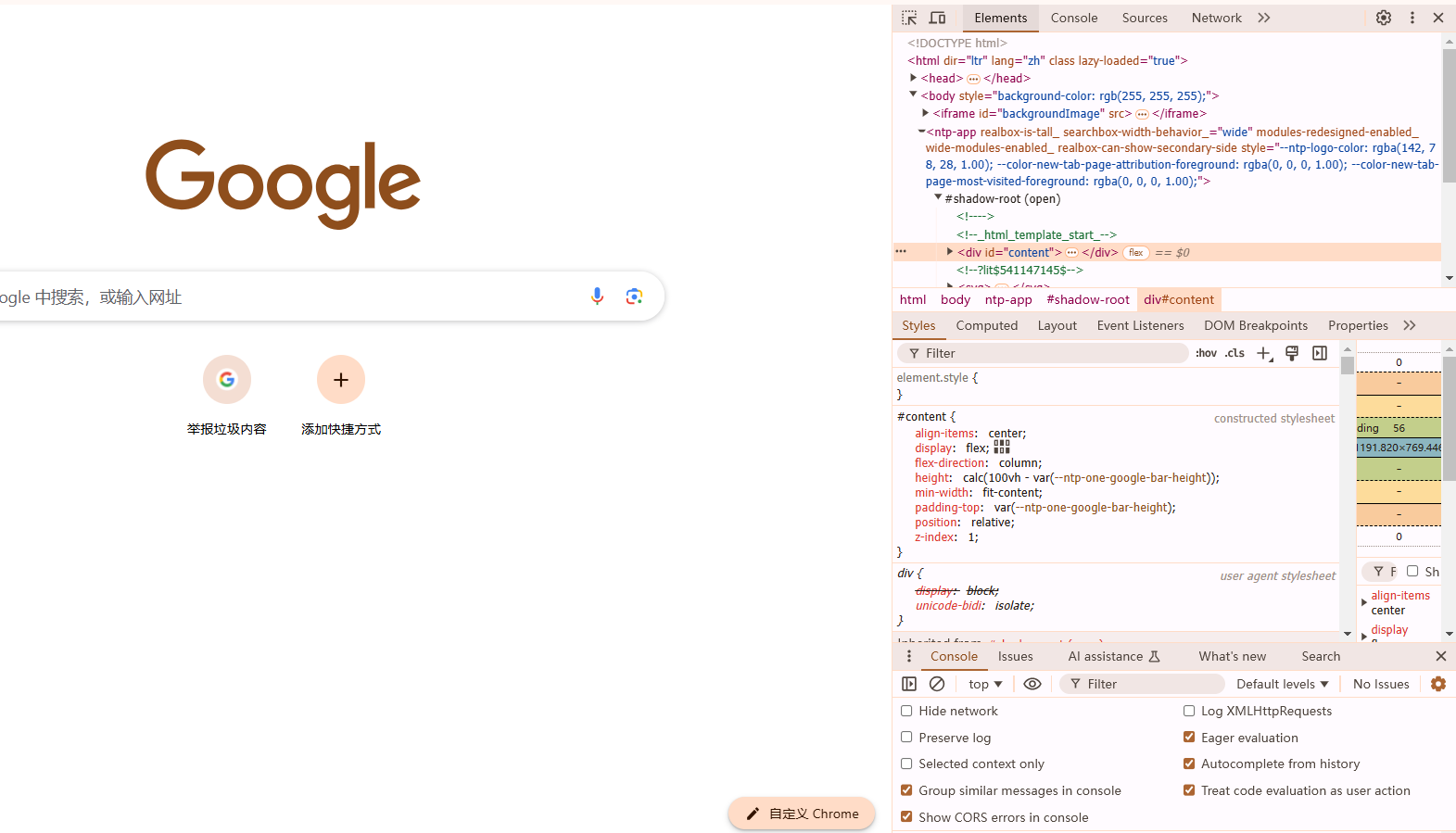
2.Elements面板
Elements面板是开发者工具中的一个核心部分,显示了当前网页的DOM树状结构。在这个面板中,你可以:

-查看DOM树:左侧显示的是完整的DOM树,顶部是`<html-`根节点,依次展开可以看到子节点。
-高亮元素:在Elements面板中选择一个DOM节点,页面上对应的元素会被高亮显示,方便你查找和确认。
-编辑DOM:双击节点可以编辑其属性、样式和内容。修改会即时反映在页面上。
-搜索节点:按`Ctrl+F`(Windows)或`Cmd+F`(Mac)打开搜索框,输入CSS选择器或XPath查找特定节点。
3.操作DOM节点
在Elements面板中,你可以对DOM节点进行各种操作:
-添加属性:右键点击元素节点,选择“添加属性”,然后输入属性名和值。
-修改属性:双击已有的属性值进行修改。
-删除属性:右键点击属性,选择“删除属性”。
-添加元素:右键点击父元素,选择“编辑HTML”,手动输入新的子元素标签。
-删除元素:右键点击元素,选择“删除元素”。
4.实时更新和动态分析
Chrome开发者工具支持实时更新功能,当你在页面上进行交互时,Elements面板中的DOM树会自动更新,以反映当前的页面状态。这对于调试动态内容非常有用。
三、实战案例
为了更好地理解如何使用Chrome开发者工具分析网页的DOM结构,我们来看一个具体的案例。
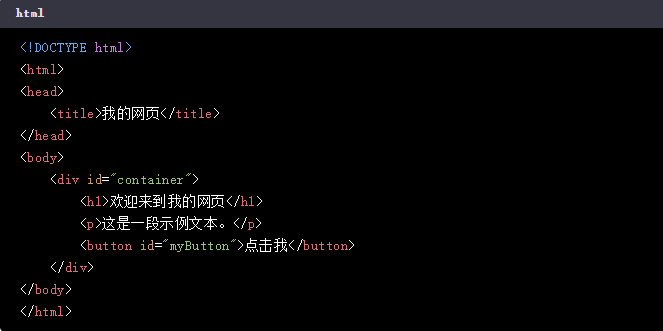
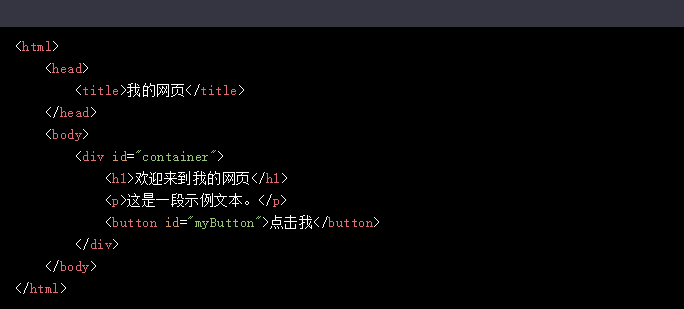
假设我们有一个简单的HTML页面,如下所示:

1.查看DOM树
打开Chrome开发者工具,进入Elements面板。你会看到类似以下的结构:

2.修改内容和属性
-修改按钮文本:双击<button>节点的文字内容,将其改为“新按钮文本”。
-添加样式:右键点击<button>节点,选择“添加样式” > “背景颜色”,设定为红色。
-删除段落:右键点击<p>节点,选择“删除元素”。
3.监控动态变化
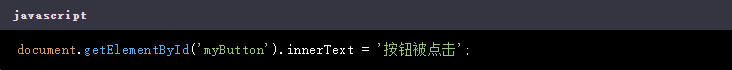
如果你在Console面板中输入以下JavaScript代码,并观察Elements面板的变化:

你会发现按钮文本变为“按钮被点击”,并且这个变化会即时反映在Elements面板中。
四、总结
通过Chrome开发者工具,我们可以方便地查看、分析和操作网页的DOM结构。这不仅有助于调试页面布局和样式问题,还能帮助我们深入理解页面的动态行为。希望这篇教程能帮助你掌握基本的DOM分析技巧,并在实际应用中得心应手。
 谷歌浏览器电脑版
谷歌浏览器电脑版
硬件:Windows系统 版本:131.0.6778.86 大小:9.75MB 语言:简体中文 评分: 发布:2023-07-23 更新:2024-11-08 厂商:谷歌信息技术(中国)有限公司
 谷歌浏览器安卓版
谷歌浏览器安卓版
硬件:安卓系统 版本:122.0.3.512 大小:218.41MB 语言:简体中文 评分: 发布:2022-08-18 更新:2024-10-11 厂商:Google Inc.
 谷歌浏览器苹果版
谷歌浏览器苹果版
硬件:苹果系统 版本:122.0.6261.89 大小:200.4MB 语言:简体中文 评分: 发布:2022-01-23 更新:2024-03-12 厂商:Google LLC
跳转至官网

QQ浏览器怎么关闭热词
相信大家都使用过QQ浏览器,也都知道打开QQ浏览器后,默认会在搜索栏显示搜索热词,最近的热点事件,但如果不想看到这些,QQ浏览器怎么关闭热词呢,接下来小编就来教大家,感兴趣的朋友们,就快来一起看看吧。

苹果电脑谷歌浏览器怎么下载
苹果电脑谷歌浏览器怎么下载?下面就让小编给大家带来苹果电脑下载安装谷歌浏览器教程介绍,有需要的朋友可以来学习试试看。

Chrome如何快速访问最近关闭的页面
本文将通过多种方法为大家解答一下Chrome如何快速访问最近关闭的页面,希望可以帮助大家更好地使用Chrome。

搜狗浏览器打开速度怎么设置
浏览器就好像我们的眼,让我们能清晰的看到互联网这个多姿多彩的世界,因此浏览器的选择至关重要,它能决定我们在网上冲浪时体验是否良好,网页开关、视频图片加载、网上文件下载等速度都是判断一款浏览器好坏的重要指标。

360浏览器如何下载网页上的视频_360下载视频插件教学
你有没有想要知道的360浏览器使用技巧呢呢,你知道360浏览器要怎么下载网页上的视频吗?来了解360浏览器下载网页上的视频的具体步骤,大家可以学习一下。

谷歌浏览器怎么设置付款方式
谷歌浏览器怎么设置付款方式?小编整理了谷歌浏览器自定义付款方式步骤介绍,感兴趣的用户欢迎前来学习学习。

让Chrome停止崩溃的9种方法
Chrome通常是一款非常稳定、可靠且易于使用的浏览器,但有时你会遇到一连串的崩溃,本篇文章给大家带来让Chrome停止崩溃的9种方法。

怎么创建谷歌浏览器书签
创建书签是为了快速访问网页内容,那么谷歌浏览器要怎么创建书签?下面教大家创建谷歌浏览器书签的方法。

如何在 Chrome 中单击下载 PDF 文件?
如何在Chrome中单击下载PDF文件?想要在 Chrome 中下载新的 PDF 而不是打开它们?翻转此设置将实现这一点。

如何升级或降级谷歌浏览器
目前有四种不同的版本或频道,如果你使用谷歌的术语,谷歌 Chrome 浏览器,如果你将开源浏览器 Chromium 添加到列表中,则有五种。

如何下载旧版的Google Chrome
如何下载旧版的Google Chrome?众所周知,由于特殊原因,谷歌Chrome的官网在国内无法正常访问,所以我们无法从官网下载谷歌Chrome的正式版。

手机谷歌浏览器怎么不能翻译网页了
手机谷歌浏览器怎么不能翻译网页了?下面就让小编给大家带来解决手机谷歌浏览器不能翻译教程一览,感兴趣的朋友快来看看吧。

chrome如何开启继续浏览上次打开的网页?
chrome浏览器有一个非常实用的功能,可以保存大家关闭浏览器时的网页内容,在下一次打开仍然可以浏览上次的网页。那么具体该如何操作呢?下面就和小编一起来看看具体的操作方法吧,希望能对大家有所帮助!

如何创建自己的 Google Chrome 扩展程序?
你有没有发现自己对网络浏览器附带的功能不满意?即使花费数小时在 Google Web Store 上搜索,点击“下载”来增强您的网上冲浪体验并不总是一件简单的事情。这就是浏览器扩展的用武之地。

谷歌浏览器清理有害软件时禁止发送报告教程分享
默认情况下,google浏览器会自动查找用户电脑上的恶意软件,查找出恶意软件之后除了会清除该软件外,还会向Google发送报告。有一些用户担心隐私安全想要关闭该选项,该如何操作呢?下面一起来看看具体的操作方法吧!希望能对大家有所帮助!

怎么关闭谷歌浏览器的无痕模式
怎么关闭谷歌浏览器的无痕模式?下面小编就给大家介绍谷歌浏览器关闭无痕浏览模式详细步骤,还不知道如何操作的朋友快来看看吧。

如何在 Chrome 中删除当前站点的 Cookie?
由于威胁或安全问题,您可能需要删除Chrome中当前站点的Cookie。或者,也许您是一名Web开发人员,更喜欢在访问网页后运行测试或清除测试。出于不同的原因,从特定站点删除cookie是每个人都需要知道的任务。

谷歌浏览器上下抖动怎么办_谷歌浏览器抖动解决方法
你有没有遇到移动鼠标或是打字的时候会导致谷歌浏览器发生上下抖动的问题,来和小编一起解决谷歌浏览器的问题吧!





