如何开启chrome浏览器的开发者模式
如何开启chrome浏览器的开发者模式?chrome浏览器是非常受欢迎的一款网络拉群里工具,这款浏览器具有多种浏览模式可以供用户选择,其中开发者模式专门为网页开发工作人员打造,可以进行网页调试和操作,不少新手用户想要开启开发者模式调整网页,那么具体的开启方法是什么呢。本篇文章给大家带来chrome浏览器启用开发者模式详细步骤,希望能够帮助大家解决问题。

一、谷歌浏览器开发者模式介绍
谷歌浏览器的开发者模式提供了丰富的功能,是网页开发和调试的必备工具。它不仅让开发者能够实时查看和修改HTML/CSS代码、执行JavaScript代码、查看网络请求,还支持添加断点、监控事件监听器等高级操作。通过合理运用这些功能,可以大大提升开发效率和网页质量。

二、谷歌浏览器开发者模式打开步骤
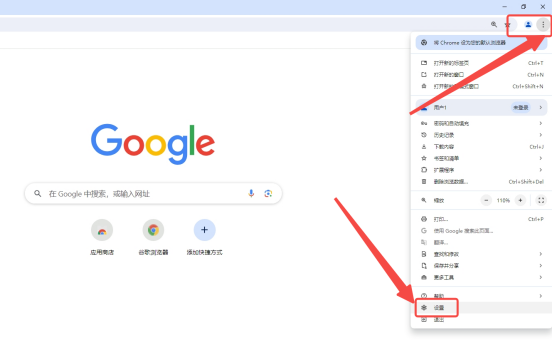
1、首先进入谷歌浏览器,点击右上方菜单按钮,点击“设置”(如图所示)。

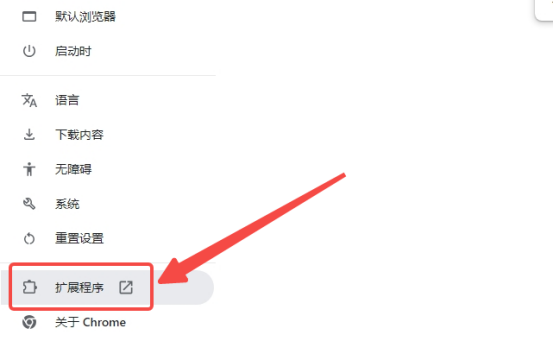
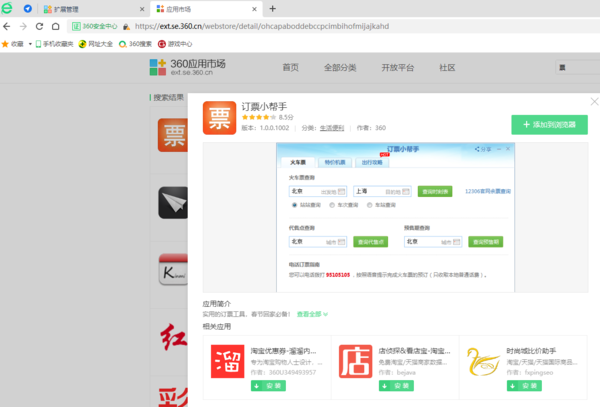
2、接着进入设置,点击“扩展程序”(如图所示)。

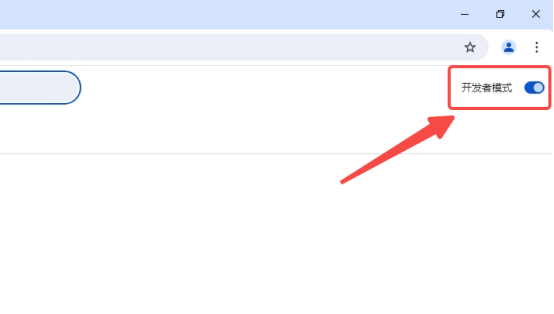
3、最后进入扩展程序,把右上角的“开发者模式按钮”点亮即可(如图所示)。

三、谷歌浏览器开发者模式功能详解
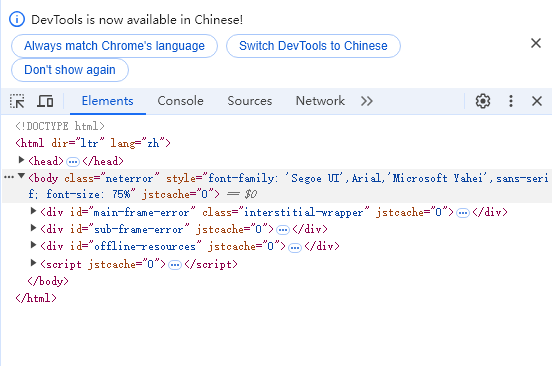
1、元素(Elements)
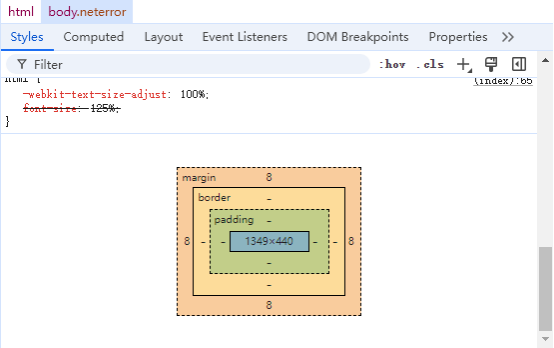
查看和修改HTML/CSS:在Elements面板中,开发者可以实时查看和编辑网页上的HTML结构及CSS样式,改动会即时反映在页面上。这对于快速测试和调整设计非常有用。
添加和管理断点:通过给元素添加JavaScript断点,开发者能够监控和控制元素的动态变化,这在开发交互式网页时尤其重要。
查看和处理事件绑定:Elements面板还允许查看元素上绑定的所有事件,对于理解复杂交互逻辑和排查问题极为方便。

2、控制台(Console)
执行JavaScript代码:Console面板提供了一个交互式环境,用于执行JavaScript代码,测试代码片段或对页面上的对象进行操作。
查看调试日志信息:控制台显示由console.log()、console.error()等函数输出的日志信息,这对于调试程序非常有帮助。
常用控制台命令:控制台支持多种有用的命令和API,如监测事件的monitorEvents()、查看和清空控制台内容的console.clear()等。

3、源代码(Sources)
查看和调试JS/CSS源代码:Sources面板让开发者能够查看网页的JavaScript和CSS源代码,甚至可以在客户端直接修改并保存到源文件(仅限于本地文件),这对于开发和调试极为便捷。
添加和删除断点:在Sources面板,开发者可以轻松给JavaScript代码添加或删除断点,实现逐行调试,检查变量值和执行流程。
性能分析工具:利用Profiles工具,开发者可以对网页性能进行评估和优化,例如查找内存泄漏或性能瓶颈。

4、网络(network)
分析网络请求和响应:Network面板显示所有的网络请求及其详细信息,包括HTTP头部、请求方法、状态码等,是分析网站前后端交互的重要工具。
使用过滤器定制网络信息:通过设置过滤器,开发者可以筛选出特定的网络请求,便于专注于分析某个特定类型的资源或问题。
记录和保存网络日志:对于长时间的分析或复杂的用户行为,记录和保存网络日志功能让开发者能够留档分析,找出潜在的问题或性能瓶颈。

5、高级技巧和实用功能
快速搜索文件:使用Ctrl+P(Windows)或Cmd+P(Mac)在开发者工具中快速搜索项目中的文件,提高开发效率。
性能分析:利用开发者工具内置的性能分析工具如Profiles、Audits等,可以帮助开发者诊断网页性能问题并提出改进建议。
自定义开发者工具布局:开发者可以根据个人喜好和使用习惯,调整开发者工具的布局和外观,提升工作流程的舒适度和效率。

上述就是【如何开启chrome浏览器的开发者模式?chrome浏览器启用开发者模式详细步骤】的全部内容啦,有需要的朋友赶紧来看看了解一下吧。

360浏览器能抢高铁票吗
如今,我们已经来到2022年9月初,再过几天就迎来中秋节,相信漂流在外的朋友们也是迫切地想在中秋节里回家团聚,那我们就需要抢高铁票,早一步抢到,回家这件事也就“高枕无忧”。

Chrome的多语言插件推荐
本文要介绍的是Chrome的多语言插件推荐,如果你想找到适合自己的翻译插件,可以来看看本文的详细介绍。

谷歌浏览器开发者模式怎么打开
谷歌浏览器开发者模式怎么打开?本篇文章就给大家带来谷歌浏览器开启开发者模式的操作教程,希望能够给大家带来帮助。

怎么调整谷歌浏览器的字体大小
怎么调整谷歌浏览器的字体大小?接下来小编就给大家带来谷歌浏览器调整字体大小具体方法教程,大家赶紧来看看了解一下吧。

Chrome浏览器如何将开发者工具设置为中文
Chrome浏览器如何将开发者工具设置为中文?本篇文章就给大家带来Chrome浏览器开发者工具中文设置教程,大家不要错过了。

谷歌浏览器浏览器扩展程序如何备份
谷歌浏览器扩展程序如何备份?对于大多数谷歌浏览器用户来说,日常使用时都会安装或多或少的插件,插件的存在可以提升我们的使用体验。

为什么下载了谷歌浏览器打开是360?该怎么恢复?
谷歌浏览器打开为什么是360首页,这是怎么回事?最近很多小伙伴都发现自己的win10系统打开谷歌浏览器发现不是原本的页面,而是360的首页,这个原因可能是你在安装软件的过程中,装入了捆绑了相关插件的软件。

如何解决 Win10 下谷歌浏览器升级失败提示错误代码0x00000的问题?
Windows S10正式版自带edge浏览器,但很多用户更喜欢使用功能更强大的第三方浏览器,比如谷歌Chrome。

谷歌浏览器怎么按网站查看历史记录
谷歌浏览器怎么按网站查看历史记录?接下来小编就给大家带来谷歌浏览器设置按网站查看历史记录操作方法,有需要的朋友赶紧来看看吧。

谷歌浏览器安装失败无法启动chrome安装程序怎么办?
Google chrome是一款快速、安全且免费的网络浏览器,能很好地满足新型网站对浏览器的要求。Google Chrome的特点是简洁、快速。

谷歌浏览器怎么重新安装_谷歌浏览器安装方法
你有没有在使用谷歌浏览器的时候遇到各种问题呢,你知道谷歌浏览器怎么重新安装吗?来了解谷歌浏览器重新安装的方法,大家可以学习一下。

如何在Windows 11上安装谷歌浏览器?
本文解释了如何在上安装谷歌浏览器Windows 11,包括如何让Chrome成为你的默认网络浏览器。

谷歌浏览器进行录音设置怎么弄
谷歌浏览器进行录音设置怎么弄?接下来就让小编给大家带来谷歌浏览器录音设置具体方法介绍,有需要的朋友赶紧来看看吧。

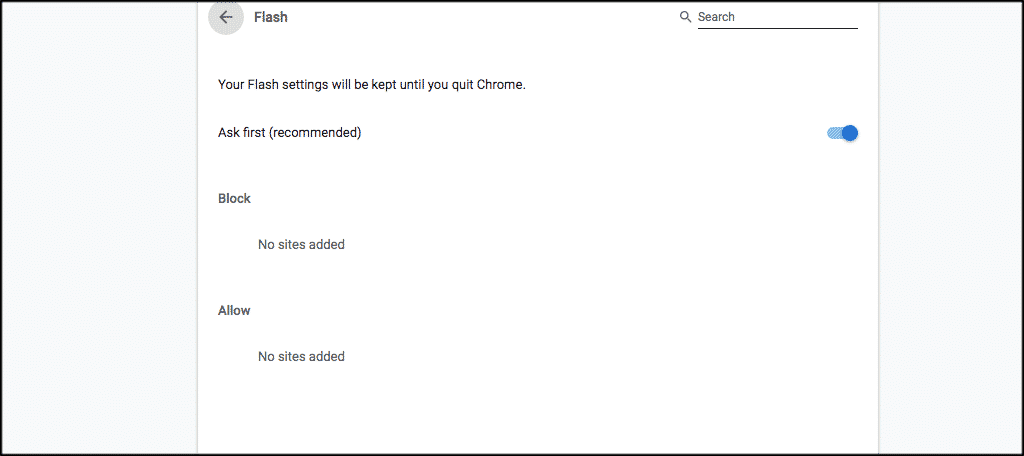
如何在 Google Chrome 中启用 Adobe Flash?
Google Chrome 浏览器只有一个插件;Adobe Flash。Chrome 已经包含了很多很棒的工具,所以这可能不在你的列表中。

谷歌浏览器与edge究竟谁更胜一筹?
chrome和edge到底有什么优缺点,哪款更适合你呢,一起来和小编看看吧1

如何从谷歌浏览器远程注销?
Chrome 只是一个网络浏览器。如果我告诉您有关 Chrome 的信息,我会将其描述为一个由绿色、红色、黄色和蓝色组成的球体。下面就简要介绍一下 chrome 以及它是如何工作的。

Chrome无法显示使用插件的内容怎么解决<超简单解决方法>
谷歌浏览器插件显示不正常,很多人说是flash的问题,就让小编来告诉你解决办法吧!

QQ浏览器如何保存登录账号和密码?
QQ浏览器如何保存登录账号和密码?平时我们在使用像 QQ浏览器 这样的搜索引擎工具来进行内容的搜索时,我们很多时候都需要登录到某一个网站当中,才能够使用更多的功能,比如东西的购买,小知识网页的收藏等等。





