如何在Chrome浏览器中管理并查看已加载的iframe
在Chrome浏览器中管理并查看已加载的iframe,可以通过以下步骤操作:

具体操作步骤
1.打开开发者工具
首先,你需要打开Chrome的开发者工具。你可以通过以下几种方法之一来打开它:
-快捷键:按下`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)。
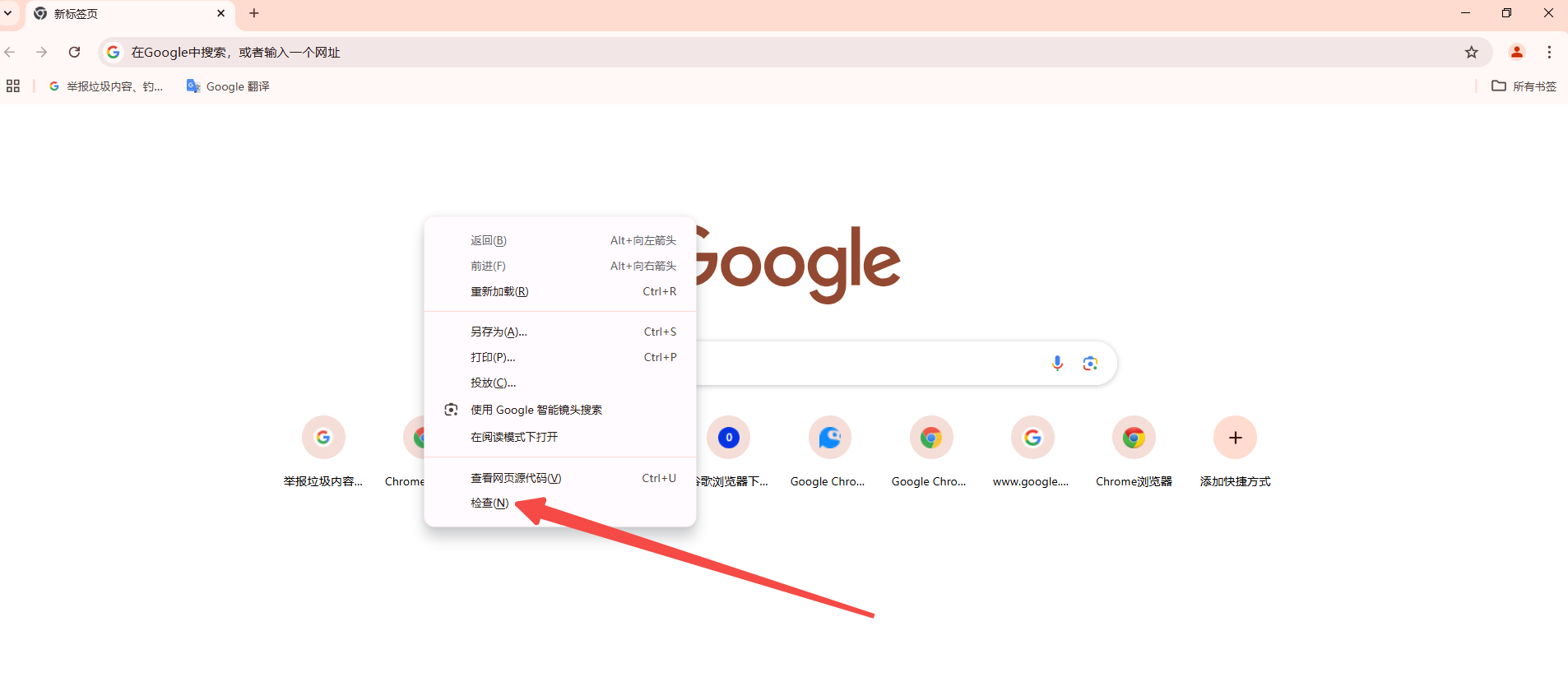
-右键菜单:在页面上点击右键,然后选择“检查”或“Inspect”。

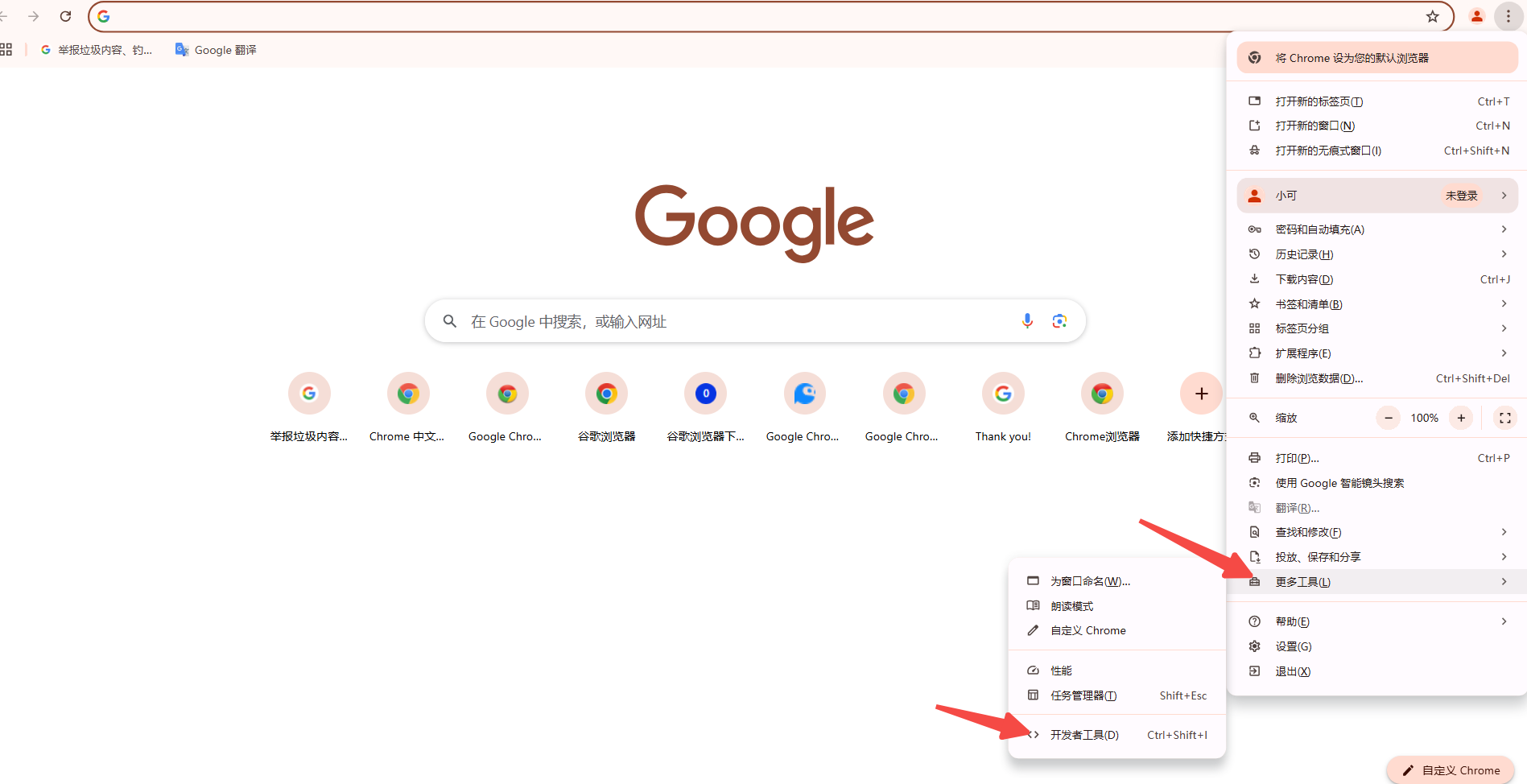
-菜单选项:点击右上角的三点菜单按钮,然后选择“更多工具”-“开发者工具”。

2.找到iframe元素
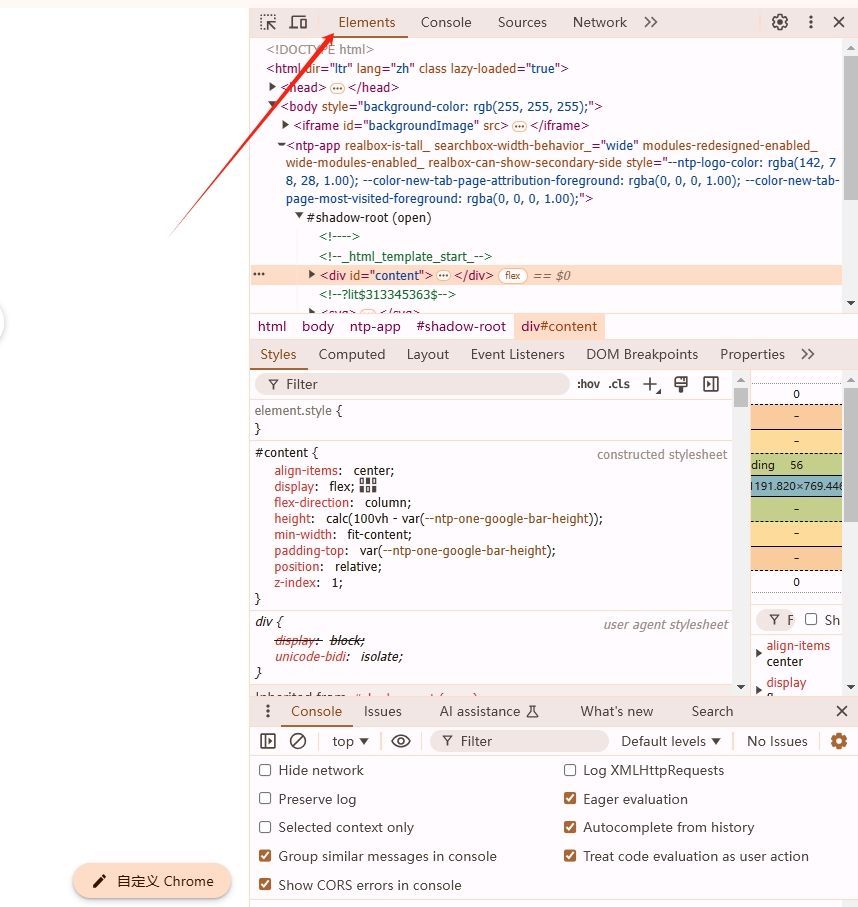
在开发者工具中,切换到“Elements”(元素)面板。在这里,你可以浏览网页的DOM树。

3.定位iframe
在DOM树中找到你想要查看的iframe元素。你可以通过点击展开各个节点来查找iframe。
4.查看iframe的内容
一旦找到了iframe元素,你可以在右侧的属性面板中查看其属性。要查看iframe加载的内容,可以按照以下步骤操作:
方法一:直接查看iframe内容
1.在DOM树中右键点击iframe元素。
2.选择“Open in new tab”(在新标签页中打开)或者“Open link in new tab”(在新标签页中打开链接)。
这将在新标签页中打开iframe加载的页面,方便你查看和管理其中的内容。
方法二:通过Console查看
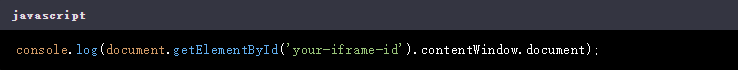
你也可以使用JavaScript代码在控制台(Console)中查看iframe的内容。例如,如果你知道iframe的ID,可以使用以下代码:

将`'your-iframe-id'`替换为你的iframe的实际ID。
5.管理iframe
如果你想管理iframe的内容,比如改变其样式或添加新的元素,可以在开发者工具的控制台中执行相应的JavaScript代码。例如:

同样,将`'your-iframe-id'`替换为实际的iframe ID。
6.关闭开发者工具
完成操作后,你可以关闭开发者工具窗口,继续正常使用浏览器。
通过以上步骤,你可以轻松地在Chrome浏览器中管理和查看已加载的iframe。
 谷歌浏览器电脑版
谷歌浏览器电脑版
硬件:Windows系统 版本:131.0.6778.86 大小:9.75MB 语言:简体中文 评分: 发布:2023-07-23 更新:2024-11-08 厂商:谷歌信息技术(中国)有限公司
 谷歌浏览器安卓版
谷歌浏览器安卓版
硬件:安卓系统 版本:122.0.3.515 大小:218.41MB 语言:简体中文 评分: 发布:2022-08-18 更新:2024-10-11 厂商:Google Inc.
 谷歌浏览器苹果版
谷歌浏览器苹果版
硬件:苹果系统 版本:122.0.6261.89 大小:200.4MB 语言:简体中文 评分: 发布:2022-01-23 更新:2024-03-12 厂商:Google LLC
跳转至官网

谷歌浏览器怎么设置多窗口模式
谷歌浏览器怎么设置多窗口模式?本篇文章就给大家介绍谷歌浏览器设置多窗口模式方法教程,希望能够给大家带来帮助。

谷歌浏览器如何进行长截图
谷歌浏览器如何进行长截图?下面就让小编给大家带来谷歌浏览器长截图操作步骤一览,大家赶紧来看看了解一下吧。

遨游浏览器怎么下载视频到电脑
在傲游浏览器中,可以轻松在线下载视频,无需其他下载工具。傲游浏览器下载在线视频的方法很简单,只要进行简单的设置,就可以将视频下载到指定的路径中。

如何在Chrome浏览器中恢复已关闭的页面或标签
本文为各位用户介绍的是如何在Chrome浏览器中恢复已关闭的页面或标签,希望这份Chrome浏览器操作教程,可为各位用户提供有效的帮助。

谷歌浏览器的单核与双核浏览器速度PK
现在很多人都在使用着各式各样的浏览器上网冲浪,谷歌浏览器就是其中之一,作为浏览器中的引领者,其技术毋庸置疑。一些小伙伴常常问小编,大家口中所说的浏览器单双核是什么意思?这会影响到浏览器的加载速度吗?

谷歌浏览器如何加速页面加载
有一些用户不知道谷歌浏览器如何加速页面加载?于是,本文给大家带来了详细的解答,希望可以帮助大家提升浏览体验。

谷歌chrome浏览器金丝雀版怎么下载安装?
Google chrome是一款快速、安全且免费的网络浏览器,能很好地满足新型网站对浏览器的要求。

32位谷歌浏览器安装不了怎么解决?<解决方法>
虽然电脑都会自带浏览器,但很多用户习惯使用自己熟悉的第三方浏览器。

如何在 Chrome 中自动打开下载?设置文件直接在 Chrome 开启的方法
谷歌浏览器是一款快速、安全且免费的网络浏览器,能很好地满足新型网站对浏览器的要求。

谷歌浏览器个人资料发生错误怎么办
谷歌浏览器个人资料发生错误怎么办?接下来就让小编给大家带来谷歌浏览器个人资料错误问题方法技巧,感兴趣的朋友快来看看吧。

如何在线升级谷歌浏览器
如何在线升级谷歌浏览器?小编相信大家或多或少的都听过有人说哪个浏览器最好用——谷歌浏览器,在这个浏览器错综复杂的年代,Google Chrome是我们在生活中经常用到的一个软件。

谷歌浏览器哪里下载比较安全
谷歌浏览器哪里下载比较安全?Chrome谷歌浏览器是目前使用人数、好评都比较高的一款浏览器了、深受用户的喜爱,追求的是全方位的快速体验。

Google 如何进行代码审查?
代码审查,有时称为代码质量保证,是在您编写代码后让其他人检查您的代码的做法。

如何将 Google Chrome 中的主页设置为您最喜欢的网站?
用户可以将 Google Chrome 中的默认主页和登录页面更改为任何网站,以便在每次启动浏览器时打开

重置谷歌浏览器设置在哪里
本篇文章给大家介绍了重置谷歌浏览器至原始状态的详细操作步骤,还不清楚如何操作的朋友可以来看看详细内容。

如何在 Google Chrome 上同时使用多个配置文件?
许多用户出于不同目的使用多个 Google 帐户,例如企业帐户、教育帐户和个人帐户。

谷歌浏览器隐藏浏览器的菜单栏、地址栏的方法<详细步骤教学>
谷歌浏览器的简洁是否还是让你不够满意?!还有办法让谷歌浏览器的界面更简洁!快来学学看吧!

如何让 Google Chrome 阅读给我听
如何让 Google Chrome 阅读给我听?谷歌浏览器以扩展程序的形式提供了一个非常有效的解决方案。





