9月21日正式发布的Chrome 94,带来了哪些有意思的新特性呢?
背景
十多年来,Web技术突飞猛进,其中Chrome功不可没,了解Chrome可以帮助我们理解前端行业的发展趋势。
TL;TR
Chrome 94最大的亮点是什么?全村最靓的仔无疑是WebGPU,它为Web应用提供了直接使用GPU的能力,可以用于加速3D渲染以及数据并行计算,为Web应用在游戏以及人工智能领域打开了另外一扇窗。WebGPU得到了各个主流浏览器的支持,因此成为W3C标准只是时间问题。不过,Chrome 94只是开始试用(origin trial),正式发布要等到Chrome 98,时间大概是明年2月份。
Chrome 94是哪天发布的?2021-09-21
Chrome 94更新了多少个特性?13个,具体有哪些特性可以查看Chrome Platform Status
Chrome 94将使用哪个版本的V8引擎?v9.4
我感兴趣的正式特性有哪些?
WebCodecs
Scheduling APIs: Prioritized scheduler.postTask
Idle Detection API
JS Self-Profiling API
Canvas color management,这个特性我在《了不起的Chrome浏览器(4):Chrome 92新增at和randomUUID方法,Canvas支持Display P3色域》博客中介绍了,不过是我搞错了,它并不是Chrome 92的特性
我感兴趣的试用(origin trial)特性有哪些?
WebGPU
103 Early Hints for Navigation
详细解读
WebGPU
Chrome 94新增了试用特性WebGPU,提供了使用GPU的Web API,可以用于图像渲染(比如3D渲染)以及进行数据并行计算(比如机器学习)。
WebGPU对于Web来说无疑是一个革命性的特性,计算机行业本质上是通过摩尔定律(摩尔为CPU厂商Intlel的创始人之一)以及黄氏定律(黄氏即黄仁勋,GPU厂商英伟达的创始人,别号核弹教父)所推动的,芯片计算能力的提升为我们带来历次计算机行业革命:个人电脑、互联网、移动互联网、人工智能。当GPU的计算能力越来越强,越来越重要时,Web却不能很好得利用,这显然是不合理的。
WebGPU这个特性所对应的是WebGPU和WebGPU Shading Language这2个提案,由Google、Mozilla以及Apple的工程师负责。WebGPU和WebGPU Shading Language提案都是由W3C的GPU for the Web工作组起草的,该工作组成立于2017,经过4年的努力,WebGPU终于开始试用了,也是不容易啊!WebGPU提案定义了Web中使用GPU的API,WebGPU Shading Language(WGSL)提案定义了GPU代码的编程语言。WebGPU得到了4大浏览器巨头(Safari,Firefox、Edge)的支持,因此WebGPU成为正式的W3C标准只是时间问题。
WebGPU于Chrome 94开始试用,预计将于Chrome 98正式发布,时间大概是明年2月份。如此重要的特性,可能大家还没来得及学会怎么使用,只试用3个月时间就正式发布,似乎有点太仓促了。
WebGPU是WebGL的继承者,它们的目标类似,不过WebGPU提供了更加底层的GPU能力。因此,WebGPU的图像渲染能力更强,性能更好,更易用,也更加适用于数据并行计算以及机器学习。
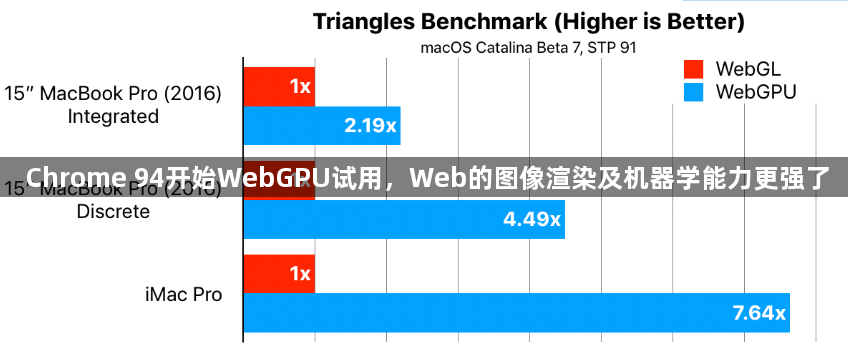
根据Safari的测试结果,WebGPU的性能在各种设备上都远高于WebGL:

图片来源:WebGPU and WSL in Safari
前端机器学习库TensorFlow.js也测试了一下WebGPU,结果发现WebGPU的性能更好,但是差距与WebGL并不是特别明显,有待进一步研究:
如下图,WebGPU是基于各种GPU API(例如DirectX 12、Metal、Vulkan)实现的。
WebGPU提供的是底层API,非常强大,同时也非常复杂。使用WebGPU实现向量乘法的代码长达200行,目测社区将会出现第三方库封装WebGPU,提供更简单的使用方式用于不同的应用场景。
根据测试,使用WebGPU进行向量乘法计算时,随着向量长度增加,其性能远优于使用CPU:

图片来源:Get started with GPU Compute on the web
WebCodecs
Chrome 94正式发布了WebCodecs,使得我们可以直接使用Chrome所提供的图像、音频以及视频的编码/解码能力。
WebCodecs为W3C提案,由Google、Mozilla以及Microsoft的工程师负责,于Chrome 86开始试用。来自Firefox和Edge的工程师共同起草了WebCodecs提案,因此预计该提案将最终成为W3C标准。
Codec为coder和decoder合成词,即编解码器,它可以是硬件,也可以是软件,用于编码以及解码特定的数据格式,比如MP3/AAC/VP9/H264等。
浏览器器支持各种格式的图片、音频以及视频,但是之前我们并不能直接调用相应的编解码器。WebCodecs就是为了解决这个问题,让Web开发者可以直接使用各种编解码器。
为了优化性能同时保持一致性,Google Docs在今年5月份宣布将迁移至基于Canvas的渲染方案。不过,之前Google Docs在处理GIF时,仍然使用了HTML的标签。后来,Google Docs使用了WebCodecs的图片编解码器ImageDecoder将GIF解码,然后再使用Canvas渲染,这样做优化了性能,同时简化了代码架构。
Zoom在其Web Meeting SDK和Web Video SDK中使用了WebCodecs,由于源代码并未开源,因此具体怎么使用的不得而知,应该是用到了视频相关的编解码器。值得一提的是,由于Chrome 93的对WebCodes的更新有Breaking changes,导致Zoom的Web Meeting SDK和Web Video SDK出现了BUG,看来在第三方SDK中直接使用并未正式发布的特性,还是有挺大风险的。
Scheduling APIs: Prioritized scheduler.postTask
Chrome 94正式发布了Scheduling APIs: Prioritized scheduler.postTask特性:
新增了scheduler.postTask方法,支持根据优先级调度任务,并支持指定延时调度任务;
定义了3个任务优先级,从高到低依次为:user-blocking、user-visible、background;
新增了TaskController,支持动态修改任务优先级以及取消任务;
 谷歌浏览器电脑版
谷歌浏览器电脑版
硬件:Windows系统 版本:130.0.6723.117 大小:9.75MB 语言:简体中文 评分: 发布:2023-07-23 更新:2024-11-08 厂商:谷歌信息技术(中国)有限公司
 谷歌浏览器安卓版
谷歌浏览器安卓版
硬件:安卓系统 版本:0.3.0.455 大小:187.89MB 语言:简体中文 评分: 发布:2022-08-18 更新:2024-10-11 厂商:Google Inc.
 谷歌浏览器苹果版
谷歌浏览器苹果版
硬件:苹果系统 版本:122.0.6261.89 大小:200.4MB 语言:简体中文 评分: 发布:2022-01-23 更新:2024-03-12 厂商:Google LLC
跳转至官网