如何在Chrome浏览器中启用或禁用页面的跨域资源共享(CORS)
在Chrome浏览器中,启用或禁用页面的跨域资源共享(CORS)通常涉及使用开发者工具来修改请求头。以下是详细的步骤:

一、启用或禁用CORS
1.打开Chrome浏览器:
启动您的Chrome浏览器并导航到您想要测试的网站。
2.打开开发者工具:
-按下`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)。
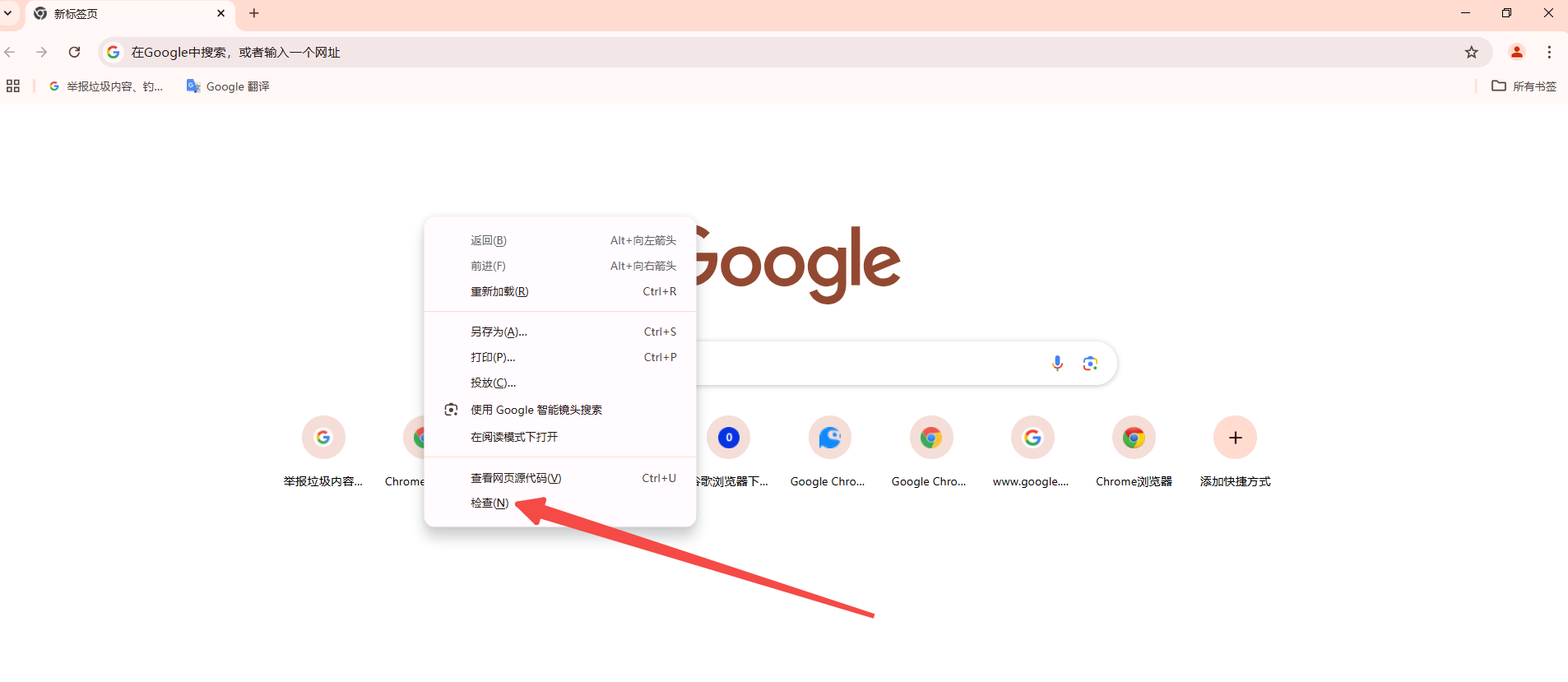
-或者,右键点击网页空白处,选择“检查”或“Inspect”。

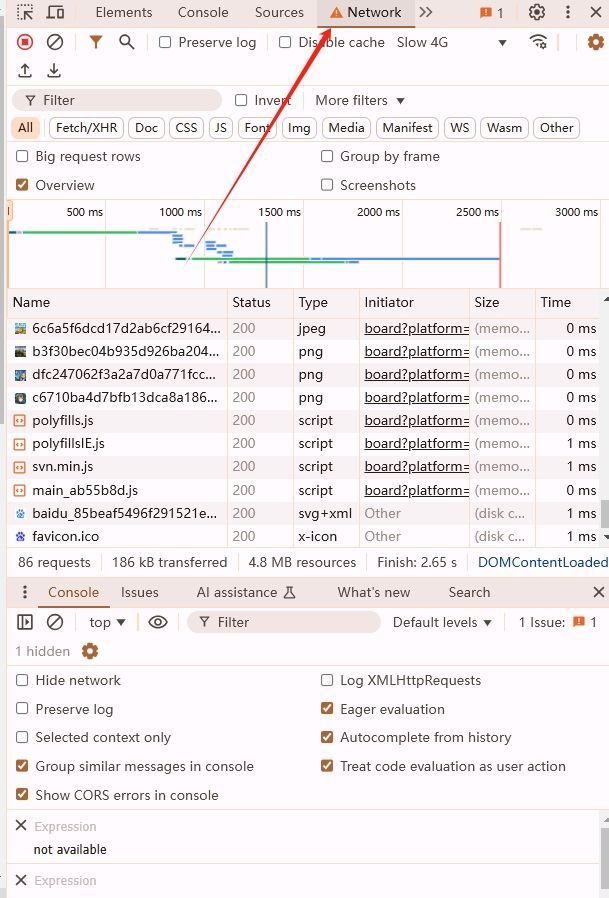
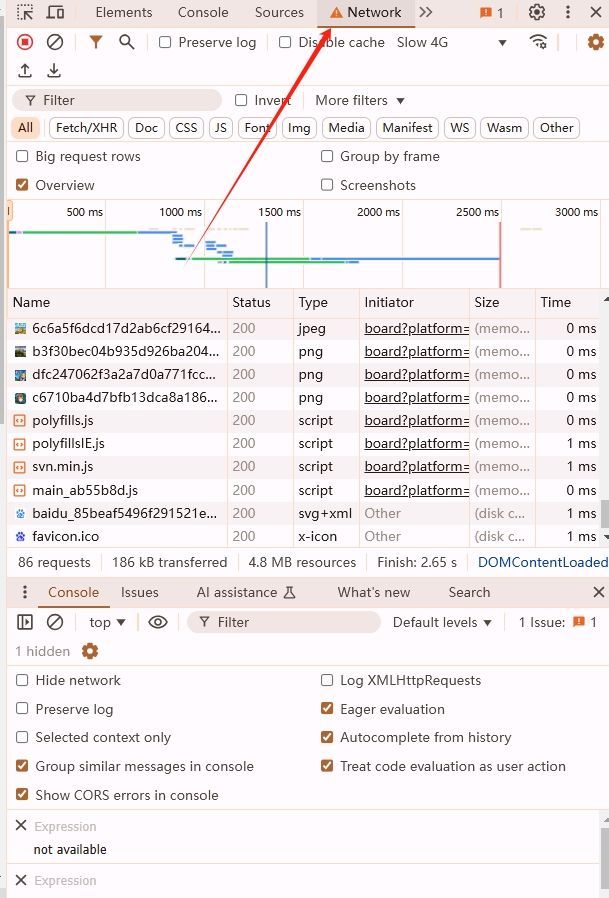
3.导航到“网络”(network)选项卡:
在开发者工具窗口中,点击顶部的“网络”选项卡。

4.捕获网络请求:
确保“网络”选项卡处于活动状态,然后刷新页面以捕获新的网络请求。
5.找到目标请求:
在网络请求列表中找到您想要修改的请求,点击它以查看详情。
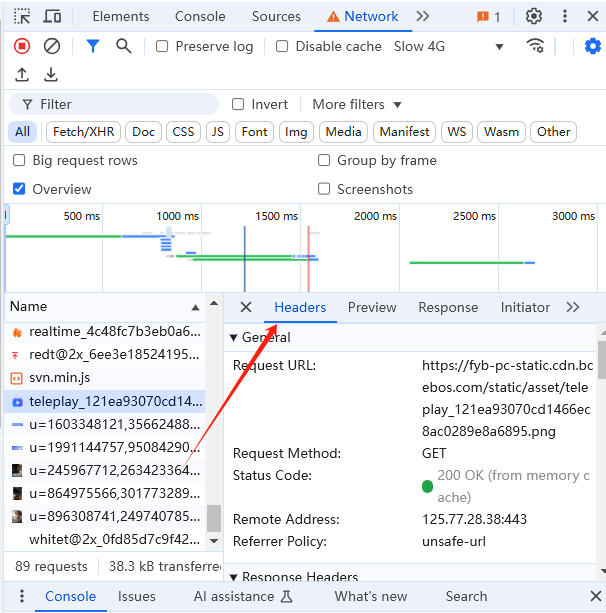
6.编辑请求头:
-点击右侧面板中的“Headers”选项卡。

-在“Request Headers”部分,您可以添加、修改或删除头信息。
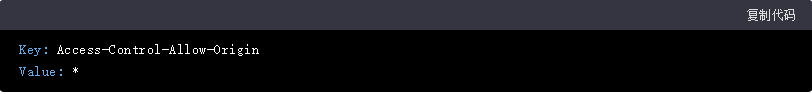
-要启用CORS,您可以添加一个自定义头,例如`Access-Control-Allow-Origin:`。请注意,这仅适用于开发和测试目的,不建议在生产环境中使用通配符。
-要禁用CORS,您可以删除相关的CORS头或设置为不允许跨域访问的值。
7.应用更改:
完成修改后,您可以发送请求并查看响应是否符合预期。
二、示例操作
假设您正在开发一个需要允许跨域访问的API,并且希望在测试时启用CORS。您可以按照以下步骤操作:
1.打开开发者工具并导航到“网络”选项卡。

2.刷新页面以捕获新的网络请求。
3.找到您的API请求并点击查看详情。
4.在“Headers”选项卡中,添加一个新的请求头:

5.保存更改并重新发送请求。
通过以上步骤,您可以在Chrome浏览器中临时启用或禁用页面的跨域资源共享(CORS)。请注意,这些更改仅在当前会话中有效,关闭开发者工具或刷新页面后将恢复到默认设置。

Chrome浏览器如何查看已保存的网页设置
对于Chrome浏览器如何查看已保存的网页设置这一问题,本文提供了详细的操作教程,希望可以帮助各位用户更好地使用Chrome浏览器。

微软为旗下edge浏览器推出24款精美主题是什么
日前,微软Microsoft为旗下浏览器Edge推出了24款精美主题。微软表示,这些主题可以“创造美丽和沉浸式的视觉体验”,将很快在Edge附加组件商店中添加更多主题。

谷歌浏览器证书无效怎么解决
谷歌浏览器证书无效怎么解决?下面小编就给大家带来谷歌浏览器提示证书无效问题处理技巧一览,大家赶紧来看看了解一下吧。

360安全浏览器怎么彻底卸载
本篇文章给大家整理了轻松卸载360安全浏览器具体操作步骤,还不清楚要如何卸载360浏览器的朋友快来了解一下吧。

搜狗浏览器软件介绍_搜狗浏览器下载
本网站提供搜狗官网正版搜狗浏览器最新版版下载安装包,软件经过安全检测,无捆绑,无广告,操作简单方便

谷歌浏览器如何安装flash插件
谷歌浏览器如何安装flash插件?接下来小编就给大家带来谷歌浏览器安装flash插件操作步骤,有需要的朋友不妨来看看了解一下。

怎样下载谷歌浏览器到电脑桌面
怎样下载谷歌浏览器到电脑桌面?谷歌浏览器是一款速度非常快的浏览器,设计非常简洁,使用起来非常方便,备受用户们的好评。

怎么让Chrome谷歌浏览器默认用迅雷下载?
Google chrome是一款快速、安全且免费的网络浏览器,能很好地满足新型网站对浏览器的要求。Google Chrome的特点是简洁、快速。

苹果电脑下载的google chrome无法使用怎么办?<解决方法>
google chrome是一款可让您更快速、轻松且安全地使用网络的浏览器,相比于系统自带的浏览器很多使用苹果电脑的用户会选择该款浏览器。

chrome浏览器闪退有什么方法解决
本篇文章给大家详细介绍了chrome浏览器闪退问题原因及解决方法,感兴趣的朋友千万不要错过了。

如何将谷歌浏览器设置为默认PDF查看器
如何将谷歌浏览器设置为默认PDF查看器?有些小伙伴想将谷歌浏览器设置为默认PDF查看器,下面小编将向大家分享设置教程一览。

google浏览器下载失败怎么办
相信大家或多或少的都听过有人说哪个浏览器最好用——谷歌浏览器,谷歌浏览器一款可让您更快速、设计超级简洁,使用起来更加方便的网页浏览器。

无法在Windows上从Google Chrome下载或保存图像怎么办?
谷歌浏览器是互联网上最好和最广泛使用的浏览器之一。但是,有时由于隐藏的错误,它可能会遇到问题。

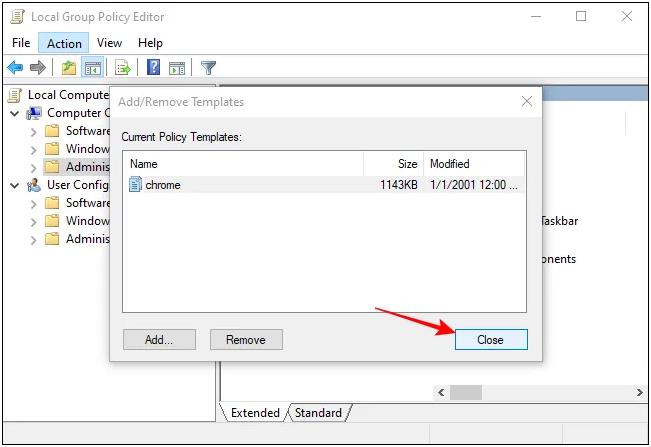
Chrome.adm管理模版文件下载及安装方法!
在谷歌浏览器市场占有率超过60%基本是所向披靡。相比其他浏览器胜在速度上,简洁快速。专业人士爱用chrome,用chrome再也看不上别的浏览器了。

chrome怎么小窗口播放视频
本篇文章给大家带来Chrome浏览器设置小窗口播放视频详细教程,有需要的小伙伴赶紧来学习看看吧。

如何在 Chrome 浏览器中将网页另存为 PDF?
Google Chrome 网络浏览器有大量的内置工具。其中一些您可能知道,但您可能不知道触手可及的其他一些。看,Chrome 不仅包括安装有价值的扩展程序并使事情变得更容易的能力,而且还允许您在 Chrome 中直接将页面保存为 PDF 文件。

如何在谷歌浏览器中放大和缩小页面
谷歌浏览器支持原生缩放功能,用户可以通过该功能更改网页内容(如文本)和媒体元素(如图像)的大小。Chrome 浏览器中的页面缩放选项对所有用户都非常有用。他们使用此功能来增加和减小单个元素的大小。

如何从 Google Chrome 的自动填充建议中删除单个 URL
谷歌浏览器没有提到它,但实际上可以从 Chrome 的自动填充建议中删除单个 URL。





