Chrome浏览器如何调试页面上的Ajax请求
调试Ajax请求是开发和优化网页应用的重要环节。在Chrome浏览器中,我们可以利用其强大的开发者工具来高效地监控、捕获和分析Ajax请求。本文将详细介绍如何在Chrome浏览器中进行Ajax请求的调试,包括步骤、方法和技巧。

一、什么是Ajax
-Ajax(Asynchronous JavaScript and XML)是一种用于创建快速动态网页的技术。它使用JavaScript向服务器提出请求并处理响应,过程中不需要阻塞用户的操作或重新加载整个页面。
二、Chrome开发者工具简介
-Chrome开发者工具是一套内置于Chrome浏览器中的调试工具,它提供了丰富的功能,包括查看和调试HTML、CSS、JavaScript代码,以及监控网络请求等。

三、调试Ajax请求的步骤
1.打开Chrome开发者工具
-快捷键:Ctrl+Shift+I(Windows/Linux)或Cmd+Option+I(Mac)。
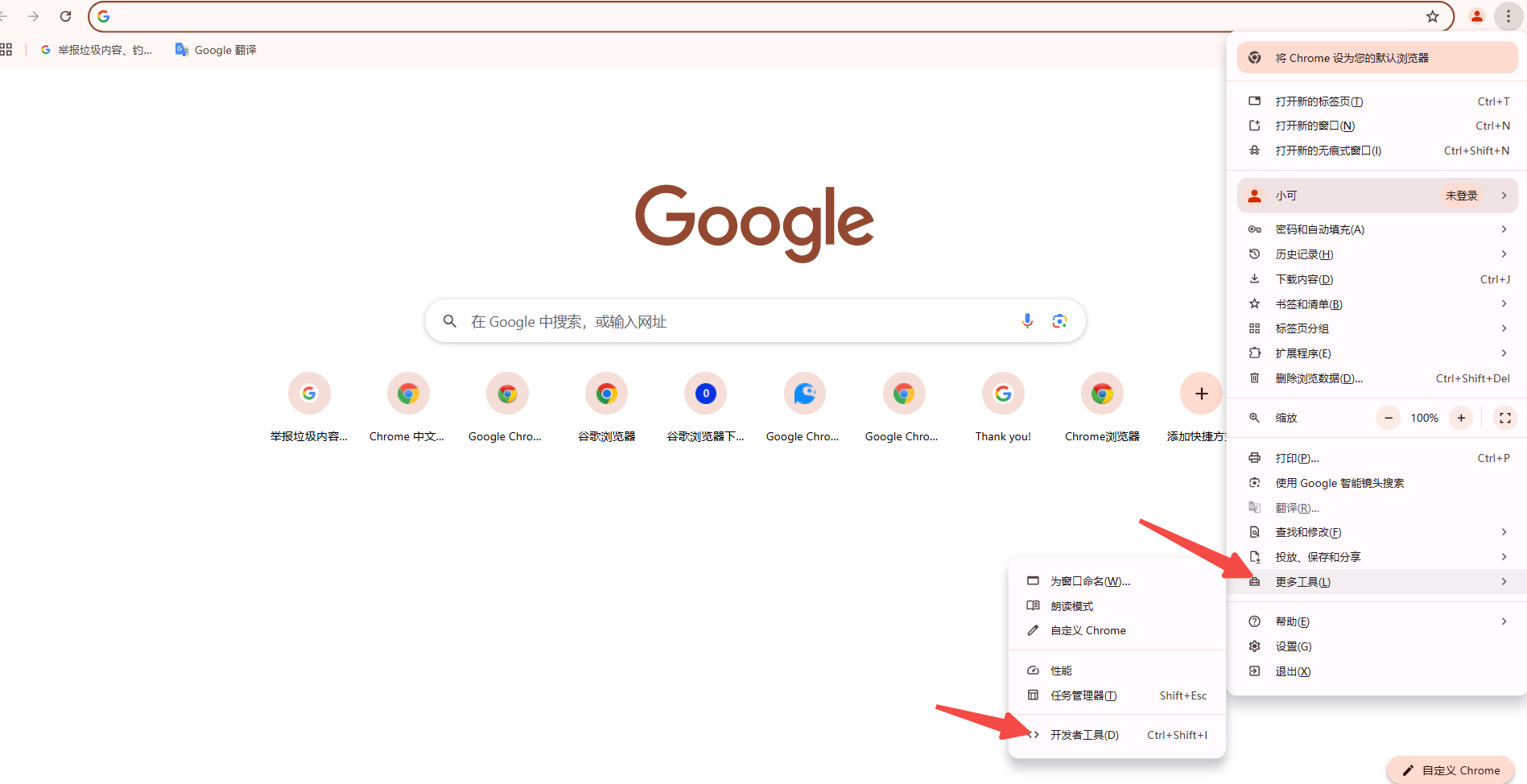
-菜单方式:点击Chrome菜单(三个垂直点),选择“更多工具”-“开发者工具”。

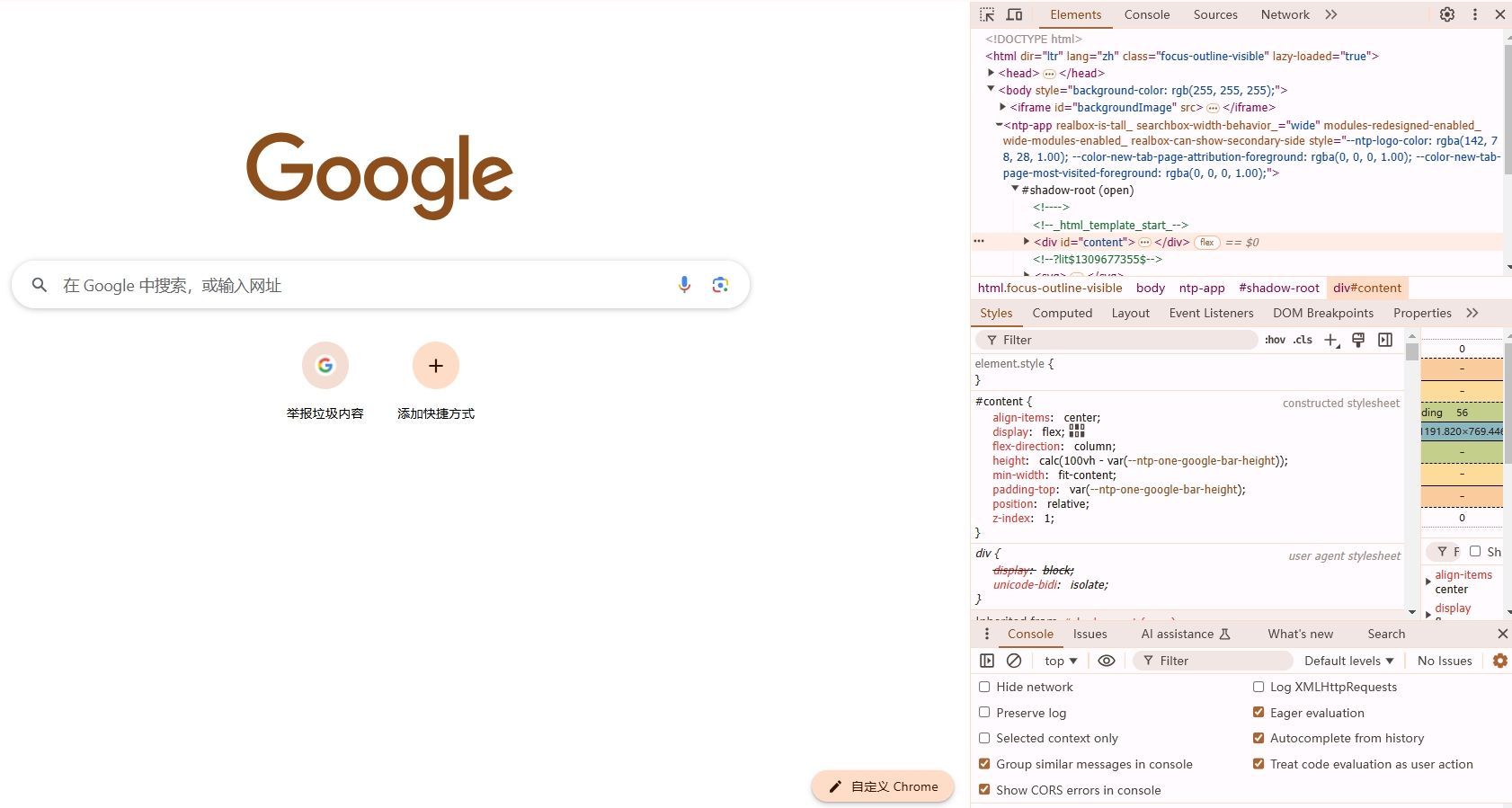
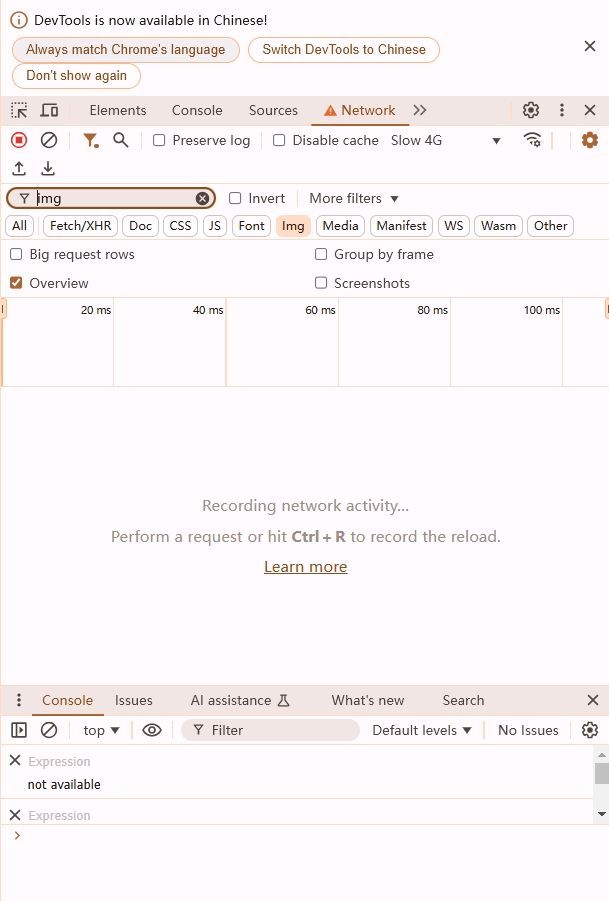
2.访问network选项卡
-在开发者工具中,点击“Network”选项卡。这将显示当前页面的所有网络请求信息,包括Ajax请求。

3.刷新页面以捕获请求
-刷新页面(F5),让开发者工具捕获所有的网络请求。你会看到网络请求列表中显示了页面加载过程中发送的所有请求。
4.查找Ajax请求
-Ajax请求通常显示为“XHR”或“Fetch”。你可以通过筛选器或手动查找的方式来定位它们。例如,你可以在过滤器中选择“XHR”来只显示Ajax请求。
5.查看请求详情
-点击特定的Ajax请求,在右侧面板中你可以看到该请求的详细信息,包括:
-Headers:查看请求头和响应头。
-Preview:查看响应数据的预览,通常是格式化后的JSON或XML。
-Response:查看完整的响应数据。
-Timing:查看请求的时间线,包括DNS查询时间、连接建立时间、数据传输时间等。
6.捕获和断点调试
-如果需要捕获特定的Ajax请求进行调试,可以右键点击该请求,选择“Block Request URL”或“Block Request Domain”,这样当请求被触发时,JavaScript代码会自动暂停,允许你检查请求和响应的详细信息。
7.修改请求和响应
-在“Headers”选项卡中,你可以编辑请求头和响应头。在“Preview”或“Response”选项卡中,你可以修改响应数据,模拟不同的情况,这对于测试和调试非常有用。
8.监听事件
-你还可以添加事件监听器来监听Ajax请求的各种事件,如`load`,`progress`,`error`等。这可以通过在Ajax请求的代码中添加相应的事件处理函数来实现。
四、示例说明
假设我们有一个网页上的按钮,点击该按钮将通过Ajax请求获取一些数据并更新网页上的内容。以下是如何使用Chrome开发者工具来调试这个请求的步骤:
1.打开开发者工具并切换到“Network”选项卡。
2.点击网页上的按钮,触发Ajax请求。
3.在网络请求列表中找到名为“data.json”的请求(假设这是你的Ajax请求的目标文件)。
4.点击该请求,查看其详细信息。在“Headers”选项卡中,你可以查看请求头和响应头;在“Preview”选项卡中,你可以查看响应数据的预览;在“Response”选项卡中,你可以查看完整的响应数据。
5.如果需要捕获和断点调试,可以右键点击该请求,选择“Block Request URL”或“Block Request Domain”。
五、总结
Chrome浏览器提供了强大的开发者工具,可以帮助我们监控和调试Ajax请求。通过监控Ajax请求的状态、请求头、响应数据等,我们可以更好地了解请求的过程和性能,并进行相应的优化。不断熟练使用这些工具,将提高我们的开发效率和调试能力。
 谷歌浏览器电脑版
谷歌浏览器电脑版
硬件:Windows系统 版本:131.0.6778.86 大小:9.75MB 语言:简体中文 评分: 发布:2023-07-23 更新:2024-11-08 厂商:谷歌信息技术(中国)有限公司
 谷歌浏览器安卓版
谷歌浏览器安卓版
硬件:安卓系统 版本:122.0.3.512 大小:218.41MB 语言:简体中文 评分: 发布:2022-08-18 更新:2024-10-11 厂商:Google Inc.
 谷歌浏览器苹果版
谷歌浏览器苹果版
硬件:苹果系统 版本:122.0.6261.89 大小:200.4MB 语言:简体中文 评分: 发布:2022-01-23 更新:2024-03-12 厂商:Google LLC
跳转至官网

谷歌浏览器怎么更改主页网址
谷歌浏览器怎么更改主页网址?本篇文章就给大家带来谷歌浏览器更改主页网址详细方法一览,有需要的朋友千万不要错过了。

谷歌浏览器反应慢怎么回事
谷歌浏览器反应慢怎么回事?接下来小编就给大家带来谷歌浏览器反应慢问题原因及解决办法,希望能够帮助大家解决问题。

Edge浏览器总是闪退怎么回事
本篇文章给大家带来Edge浏览器解决闪退问题的详细操作流程,有需要的朋友赶紧来看看吧。

谷歌浏览器不支持flash插件怎么办
谷歌浏览器不支持flash插件怎么办?下面就让小编给大家说说解决不支持flash插件问题方法介绍,有需要的朋友赶紧来学习一下吧。

谷歌浏览器如何默认无痕模式
谷歌浏览器如何默认无痕模式?下面就让小编给大家带来谷歌浏览器默认开启无痕模式操作流程,大家赶紧来学习一下吧。

Chrome的硬件加速功能如何调整
针对于Chrome的硬件加速功能如何调整这一问题,本文给大家提供了详细的解答,快来一起看看吧。

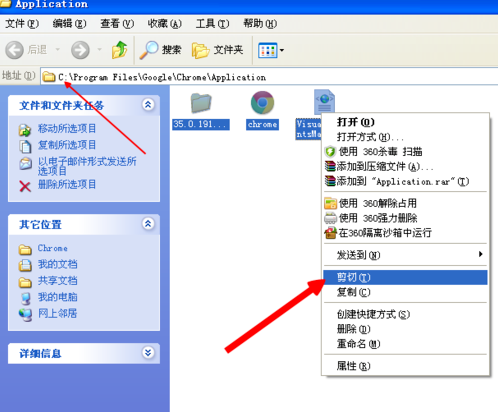
谷歌浏览器不安装到c盘
本网站提供谷歌官网正版谷歌浏览器【google chrome】下载安装包,软件经过安全检测,无捆绑,无广告,操作简单方便。

如何设置谷歌浏览器下载的保存路径
本篇文章中小编给大家带来谷歌浏览器自定义下载保存路径的操作方法,感兴趣的朋友快来看看了解一下吧。

win10不能下载谷歌浏览器如何修复?<解决方法>
在Win10系统中,有一个内置的浏览器,但是一般没有人使用这个内置的浏览器,用户会选择自己喜欢的浏览器来使用然而,近日有用户下载安装了谷歌Chrome,提示“安装失败”。这是怎么回事,该如何解决呢?下面小编将介绍在Win10系统上安装Google Chrome失败的具体解决方法。

Google chrome如何更改下载目录?
Chrome 就是——目前世界上最好的浏览器,没有之一!由于 Chrome 性能强劲、流畅快速、安全稳定、干净无杂质、使用体验佳、免费、跨平台、而且扩展性强。

如何处理 Chrome 中“可能很危险”的下载提示?
本文帮助你了解如何处理在 Internet 上下载某些文件时 Google Chrome 显示的“可能有危险”提示。

win7用谷歌浏览器哪个版本
win7用谷歌浏览器哪个版本?本篇文章就给大家带来win7安装谷歌浏览器适配版本介绍,大家快来看看吧,希望能够帮到大家。

谷歌浏览器全线崩溃的原因和解决办法<详细操作步骤>
总结了谷歌浏览器崩溃导致这种情况的原因及几种常用的解决方法,有类似问题的快来看看吧!

如何使用谷歌浏览器命令?
谷歌浏览器是高度可定制的,允许您通过数百种设置微调浏览器,这些设置影响从应用程序的外观到其与安全相关的功能到更改下载目的地的所有内容。

如何降低 iOS 版 Chrome 中的数据使用量?
如果您的数据计划有限,监控iPhone数据使用情况可能是日常生活的重要组成部分。在浏览互联网时尤其如此,因为 来回飞来飞去的千字节和兆字节的数量迅速增加。为了让事情变得更简单,谷歌浏览器提供了带宽管理功能,允许您设置浏览器何时预加载网页。预加载网页可加快您的浏览器体验,并使用数据。

手机谷歌浏览器能否启用自动页面刷新
开启自动刷新页面功能,能够帮助用户省去很多麻烦。那么手机谷歌浏览器能否启用自动页面刷新呢?下面带来详细的解答。

谷歌浏览器始终在最前端怎么回事_win7谷歌浏览器问题
谷歌浏览器始终在最前端怎么回事,还有其他软件也有这种问题?小编这就带你解决问题

谷歌浏览器插件不可用提醒需要关闭开发者模式怎么办
安装插件后每次打开浏览器的时候都会出现请停用以开发者模式运行的扩展程序的提示是怎么回事呢,让小编带你解决这个令人烦躁的问题吧!





