Chrome浏览器如何查看网站的资源使用情况
我将为您详细介绍如何在Chrome浏览器中查看网站的资源使用情况。以下是详细的步骤和说明:

一、使用Chrome任务管理器查看内存占用
打开任务管理器
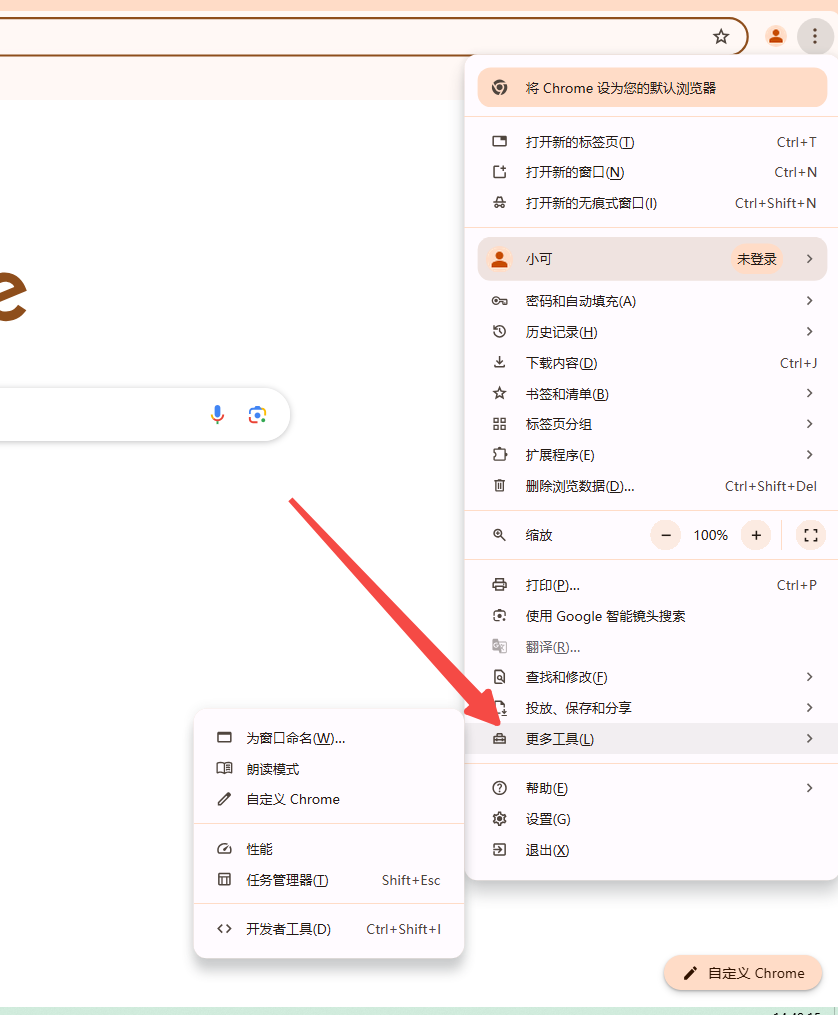
-Windows用户:按下`Shift+Esc`快捷键,或点击菜单(右上角三个点)-更多工具-任务管理器。

-Mac用户:选择Chrome顶部导航-窗口-任务管理。
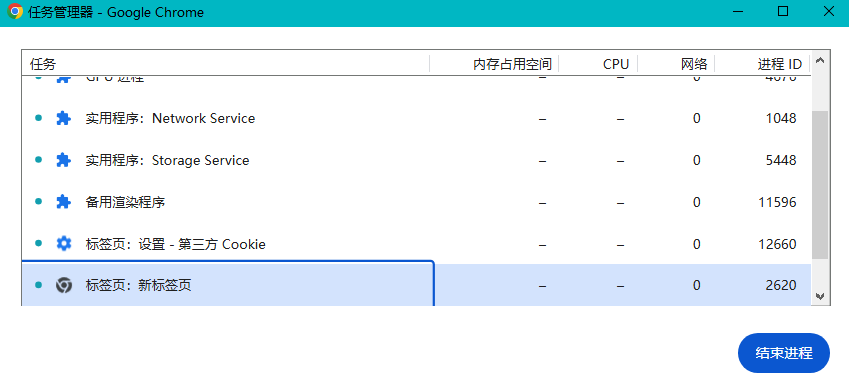
查看内存占用
-在任务管理器窗口中,您可以查看到各个标签页和扩展程序的内存占用情况。通过“内存”列,可以了解到每个标签页或扩展程序使用的内存量。

二、使用Chrome开发者工具查看详细资源使用
打开开发者工具
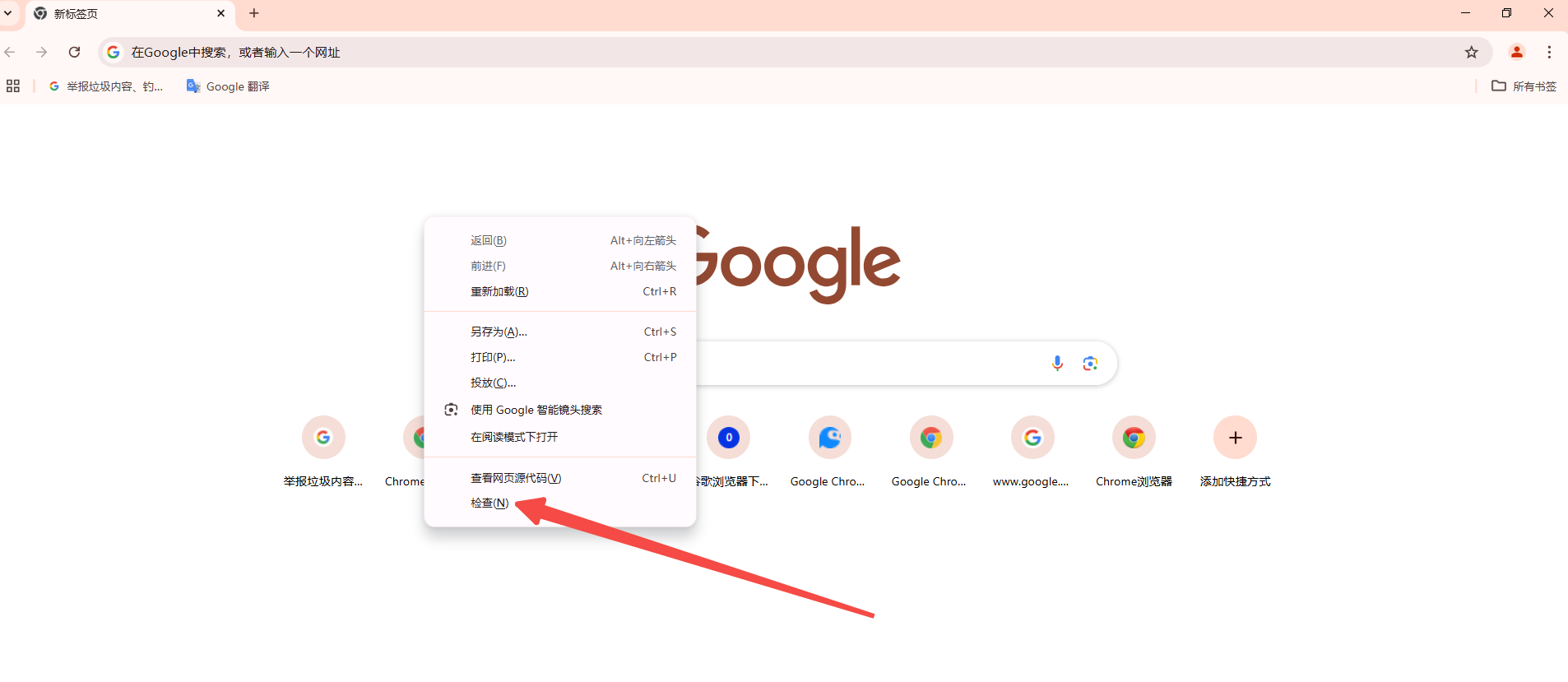
-按下`F12`键,或右键点击页面并选择“检查”。

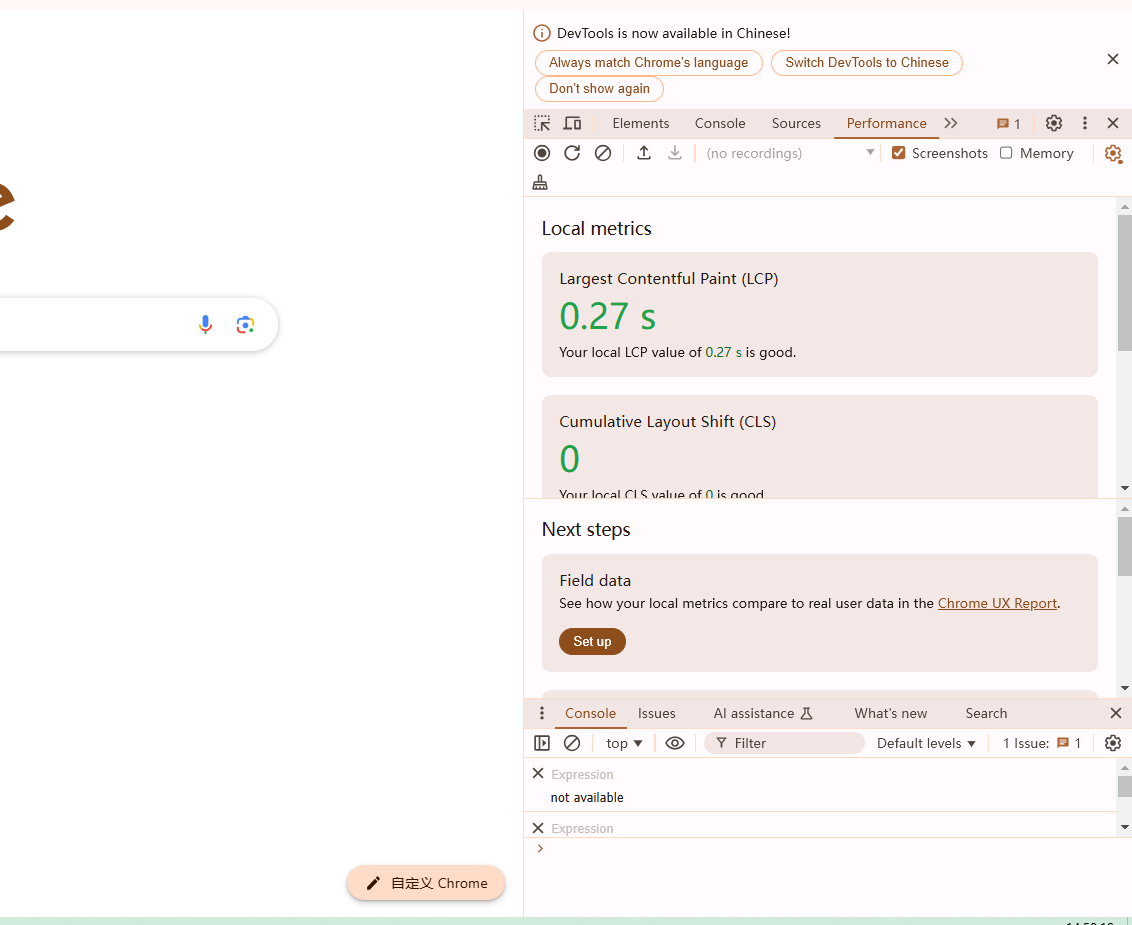
性能监视器
-在开发者工具中,点击“Performance”面板。

-点击“开始快照录制”,然后进行一段时间的操作后再次点击停止录制。这可以帮助您分析页面在不同时间段的资源使用情况。
Memory面板
-在Memory面板中,您可以检测JavaScript内存泄漏,通过对比不同时刻的内存占用,帮助开发者找到可能的内存问题。

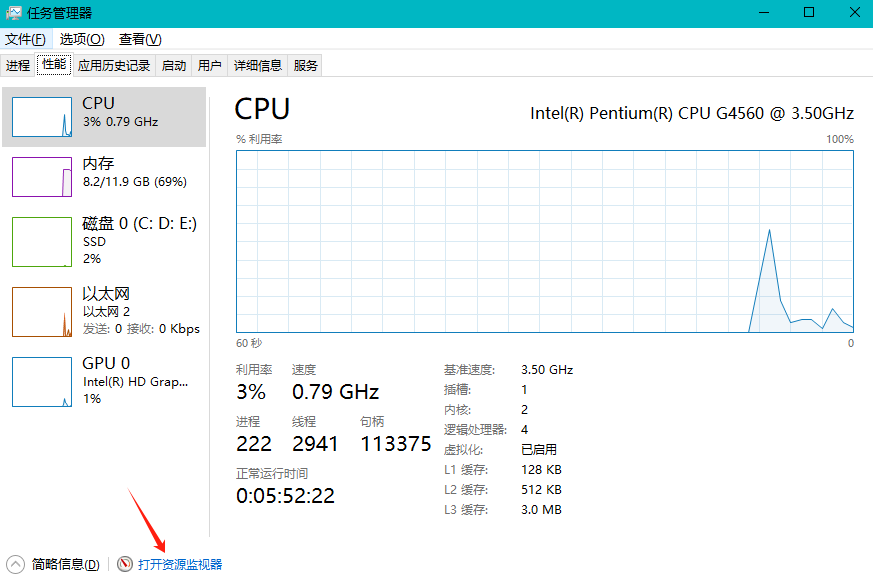
三、使用操作系统的任务管理器查看整体资源使用
Windows任务管理器
-按下`Ctrl+Shift+Esc`组合键直接打开任务管理器。
-在任务管理器中,选择“性能”选项卡,再点击“资源监视器”。

-展开“内存”部分,并在进程列表中找到`chrome.exe`进程,查看其内存使用情况。
总结
通过以上方法,您可以在Chrome浏览器中全面监控和分析网站的资源使用情况。这些工具不仅帮助您了解当前的资源消耗,还能发现潜在的性能瓶颈和内存泄漏问题。希望这些教程对您的日常使用有所帮助!
 谷歌浏览器电脑版
谷歌浏览器电脑版
硬件:Windows系统 版本:131.0.6778.86 大小:9.75MB 语言:简体中文 评分: 发布:2023-07-23 更新:2024-11-08 厂商:谷歌信息技术(中国)有限公司
 谷歌浏览器安卓版
谷歌浏览器安卓版
硬件:安卓系统 版本:122.0.3.512 大小:218.41MB 语言:简体中文 评分: 发布:2022-08-18 更新:2024-10-11 厂商:Google Inc.
 谷歌浏览器苹果版
谷歌浏览器苹果版
硬件:苹果系统 版本:122.0.6261.89 大小:200.4MB 语言:简体中文 评分: 发布:2022-01-23 更新:2024-03-12 厂商:Google LLC
跳转至官网

如何设置谷歌浏览器首页
如何设置谷歌浏览器首页?接下来小编就给大家带来快速设置谷歌浏览器首页方法,希望能够给大家带来帮助。

360浏览器怎么设置无痕浏览
喜欢使用360浏览器却不会开启无痕浏览模式的小伙伴快来看看这篇文章吧,教你快速打开无痕模式。

如何处理Chrome扩展中的跨站脚本攻击(XSS)
本文介绍了在Chrome扩展中如何有效防御跨站脚本攻击(XSS),给大家提出了一系列防御措施,以确保用户数据和系统的安全。

怎么给QQ浏览器设置主页_QQ浏览器设置主页方法
你有没有想要知道的QQ浏览器使用技巧呢,你知道QQ浏览器要怎设置主页吗?来了解QQ浏览器设置主页的具体步骤,大家可以学习一下。

谷歌浏览器无法上传图片怎么办
如果使用谷歌浏览器发现上传不了图片要怎么解决呢,可以参考下面这篇谷歌浏览器无法上传图片解决办法。

谷歌浏览器的媒体控制功能
本文将为大家详细介绍一下谷歌浏览器的媒体控制功能,通过文章的介绍,相信可以帮助各位用户更好地使用谷歌浏览器的媒体控制。

如何更新谷歌浏览器
如何更新谷歌浏览器?如果您想确保您使用的是最新版本的 Google Chrome 浏览器,以下是在桌面、Apple iOS 和 Android 设备上检查和更新的方法。

2021最新版谷歌浏览器怎么下载
2021最新版谷歌浏览器怎么下载?谷歌浏览器可以帮助您保持工作效率并全面控制您的在线安全,并致力于保护您的在线数据和隐私。

如何修复最常见的Google Chrome下载错误?
尽管谷歌Chrome在大多数情况下都是一个漂亮的浏览器,但有时有些事情并不像预期的那样工作,其中一些涉及文件下载。

win10 系统下载chrome浏览器崩溃怎么处理?<解决方法>
Windows S10系统下chrome浏览器崩溃怎么办?这个问题主要出现在64位Chrome浏览器中,具体来说就是页面无法正常打开。

win7用谷歌浏览器哪个版本
win7用谷歌浏览器哪个版本?本篇文章就给大家带来win7安装谷歌浏览器适配版本介绍,大家快来看看吧,希望能够帮到大家。

如何离线下载Chrome浏览器最新版本?
Google Chrome的插件功能非常丰富,最新版本在稳定性、速度和安全性方面都有明显提升,内存占用也有所改善。其简单高效的用户界面深受人们的喜爱。

chrome 打开百度报安全警告怎么办<关闭安全警报方法>
chrome 打开百度报安全警告怎么办,在浏览器内轻松解决!

chrome无法登录同步怎么办_谷歌浏览器同步数据方法
谷歌浏览器经常出现在别的设备登录数据却无法同步的问题?一个插件解决你的问题!

如何在谷歌浏览器中使用访客帐户?
谷歌浏览器是互联网用户中最受欢迎和使用最广泛的浏览器之一。这主要是因为它的许多功能使我们能够享受方便和个性化的浏览。它允许我们将自定义浏览器设置和其他数据与我们的 Google 帐户同步并跨设备导入。

如何轻松修复“找不到服务器 IP 地址”谷歌浏览器错误?
谷歌浏览器是否在加载网页时遇到问题?阅读本文中的解决方案以修复它并重新上线。

如何在 Google Chrome 中启用和禁用 GPU 加速?
Google chrome 配备了许多优质功能,有助于维持您的 PC 健康并更有效地执行任务。由于 Chrome 使用了大量的 CPU,它具有硬件加速功能,可以将进程转移到 GPU 等其他硬件组件来加速工作。硬件加速在最初的日子里并不常见,因为处理器负责处理所有此类工作。由于Web 应用程序的最新趋势和更新,需求图可能已经上升。

谷歌浏览器的前端开发小技巧!<教你如何在调试技巧上进步!>
前端开发者都爱的谷歌浏览器,谷歌浏览器有哪些调试小技巧呢,快来学学吧!





