Chrome浏览器如何查看页面的网络请求细节
在前端开发和调试过程中,了解网页的网络请求细节是非常重要的。这些信息可以帮助我们优化性能、排查问题以及理解前后端的数据交互情况。Chrome浏览器提供了强大的开发者工具(DevTools),其中的Network面板可以详细显示所有网络请求的信息。本文将详细介绍如何使用Chrome的Network面板来查看和分析HTTP请求与响应的细节。

一、打开开发者工具
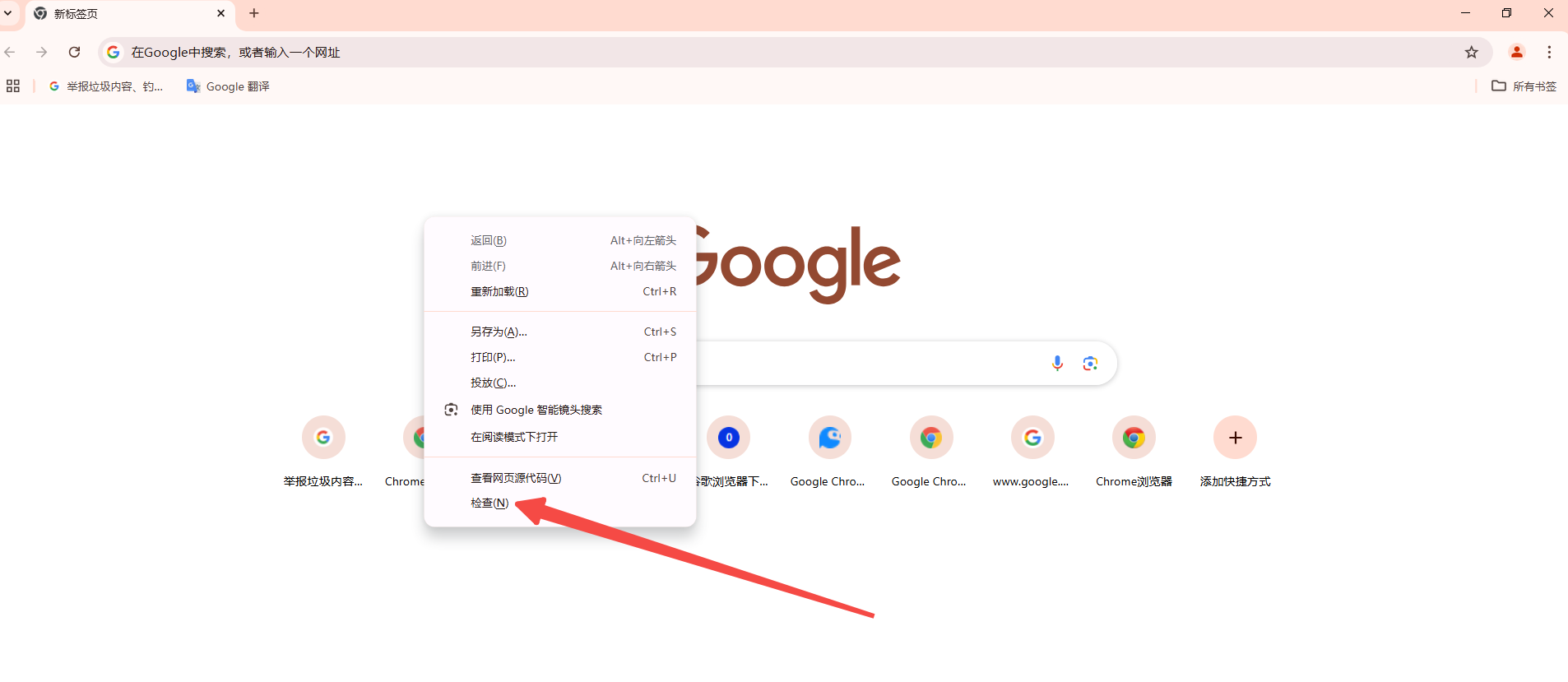
按`F12`或右键点击页面并选择“检查”(Inspect)以打开Chrome开发者工具。

二、导航到Network面板
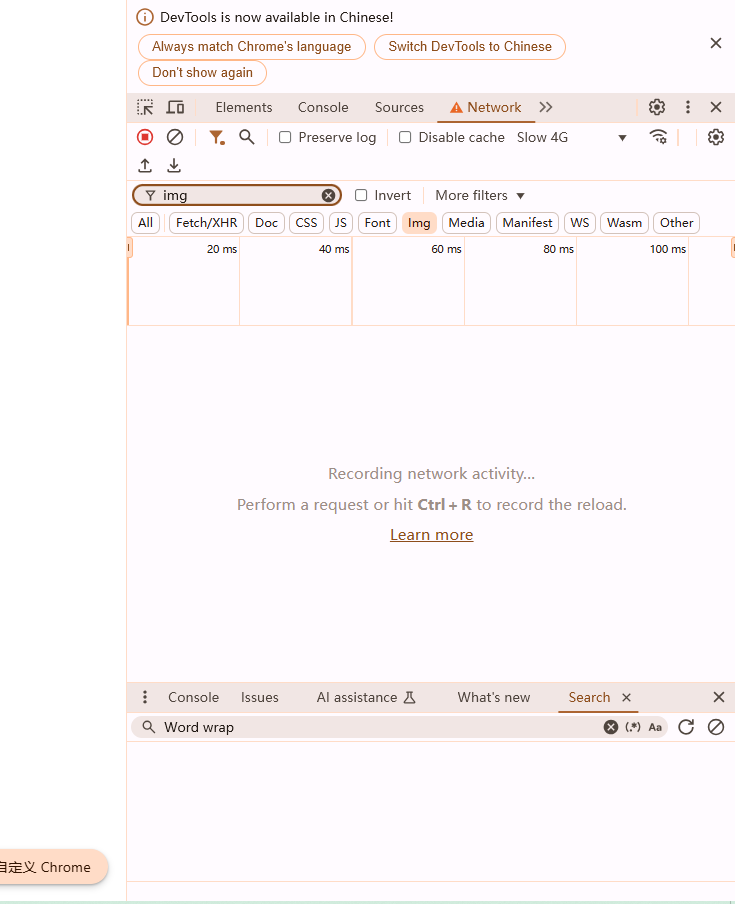
在开发者工具界面中,点击顶部的“network”标签。这将打开Network面板,显示当前页面加载的所有网络请求。

三、刷新页面以捕获网络请求
为了捕获网络请求,你需要刷新页面。你可以通过以下两种方式之一来实现:
-点击开发者工具界面左上角的刷新按钮(通常是一个圆形箭头图标)。
-直接按`Ctrl+R`(Windows/Linux)或`Cmd+R`(Mac)来刷新页面。
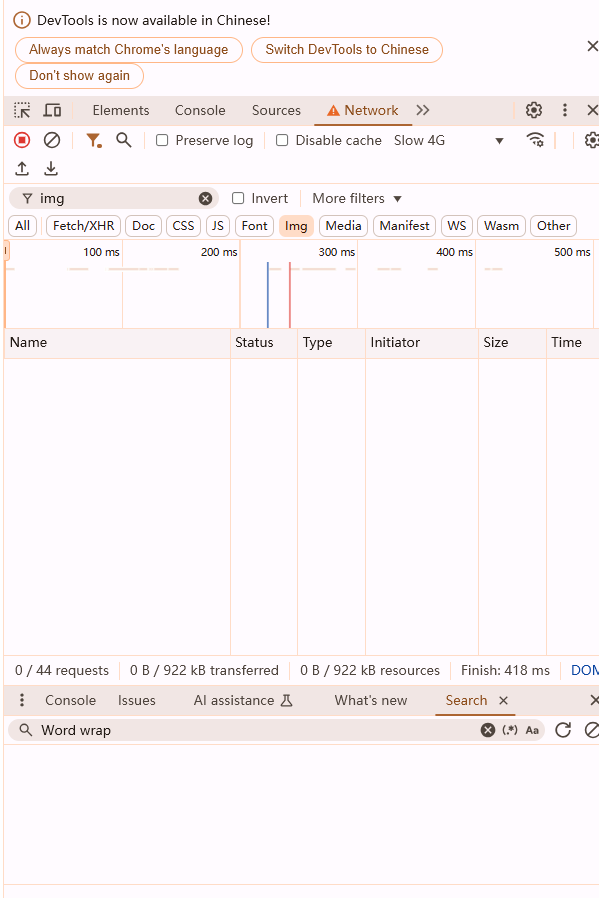
刷新后,Network面板会显示所有新的网络请求。

四、分析请求和响应详情
1.请求列表
Network面板中会列出所有网络请求,每个请求显示以下基本信息:
-Name:请求的名称,通常是URL。
-Status:HTTP状态码,例如200表示成功,404表示未找到,500表示服务器错误等。
-Type:请求的类型,例如`docs`、`script`、`stylesheet`、`img`、`XHR`等。
-Initiator:发起请求的页面元素或函数。
-Time:请求的响应时间。
-Size:请求或响应的大小。
2.点击请求查看详细信息
点击任何一个请求,你将看到该请求的详细信息面板,包括多个选项卡:
Headers
在Headers选项卡中,你可以查看详细的请求头和响应头信息:
-Request Headers:包括请求方法(如GET、POST)、请求URL、HTTP版本、请求头字段(如Host、User-Agent、Accept等)。
-Response Headers:包括HTTP版本、状态码、响应头字段(如Content-Type、Content-Length等)。
你可以通过点击“View source”查看原始的请求和响应头。
Preview
Preview选项卡显示响应的预览内容,通常是格式化后的HTML、JSON或其他类型的数据,具体取决于响应的内容类型。这对于快速检查返回的数据非常有用。
Response
Response选项卡显示完整的响应内容,包括原始的HTTP响应数据。你可以在这里查看实际返回给浏览器的数据。对于JSON格式的数据,你可以点击“View source”以更易读的格式查看。
Timings
Timings选项卡提供请求的详细时间线,包括:
-Queueing:请求在队列中等待的时间。
-Stalled:连接建立前的延迟时间。
-Proxy negotiation:与代理服务器的协商时间(如果有)。
-DNS Lookup:域名解析时间。
-Initial connection:初始连接建立时间。
-SSL:SSL握手时间(如果适用)。
-Request sent:发送请求的时间。
-Waiting(TTFB):等待首字节的时间。
-Content Download:下载响应内容的时间。
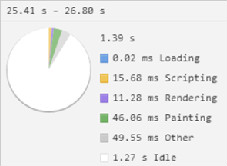
Overview
Overview选项卡提供了一个总体概览图,展示了各个阶段的耗时分布。这对于识别性能瓶颈非常有用。
Cookies
Cookies选项卡显示与该请求相关的cookie信息,包括发送到服务器的cookie和从服务器接收的cookie。
3.过滤请求
为了更好地查找特定请求,你可以在Network面板顶部的过滤器输入框中输入关键字进行搜索。你也可以使用过滤器选项来仅显示特定类型的请求,例如XHR、JS、CSS等。
4.保存请求数据
你可以在Network面板中右键点击一个请求,然后选择“Save as HAR with content”将其保存为HAR文件。这在你希望分享或稍后分析请求数据时非常有用。
五、总结
通过Chrome的Network面板,你可以详细查看和分析网页的网络请求和响应细节。无论是查看请求头和响应头、预览和查看响应内容、还是分析请求的时间线,所有这些功能都能帮助你更好地理解和优化Web应用的性能和行为。希望这篇教程能够帮助你在前端开发和调试过程中更加高效地使用Chrome开发者工具。
 谷歌浏览器电脑版
谷歌浏览器电脑版
硬件:Windows系统 版本:131.0.6778.86 大小:9.75MB 语言:简体中文 评分: 发布:2023-07-23 更新:2024-11-08 厂商:谷歌信息技术(中国)有限公司
 谷歌浏览器安卓版
谷歌浏览器安卓版
硬件:安卓系统 版本:122.0.3.512 大小:218.41MB 语言:简体中文 评分: 发布:2022-08-18 更新:2024-10-11 厂商:Google Inc.
 谷歌浏览器苹果版
谷歌浏览器苹果版
硬件:苹果系统 版本:122.0.6261.89 大小:200.4MB 语言:简体中文 评分: 发布:2022-01-23 更新:2024-03-12 厂商:Google LLC
跳转至官网

谷歌浏览器如何更换背景样式
谷歌浏览器如何更换背景样式?今天小编要跟大家分享的是谷歌浏览器修改背景图文教程。

谷歌浏览器版本过低怎么升级
谷歌浏览器版本过低怎么升级?接下来小编就给大家带来升级谷歌浏览器版本的具体操作流程,大家千万不要错过了。

谷歌浏览器怎么设置多窗口模式
谷歌浏览器怎么设置多窗口模式?本篇文章就给大家介绍谷歌浏览器设置多窗口模式方法教程,希望能够给大家带来帮助。

chrome浏览器怎样禁止弹窗
chrome浏览器怎样禁止弹窗?接下来就让小编给大家带来chrome浏览器设置不允许弹窗方法技巧,有需要的朋友赶紧来看看吧。

谷歌浏览器无法翻译此网页如何解决
谷歌浏览器无法翻译此网页如何解决?接下来就让小编给大家带来谷歌浏览器解决不能翻译网页问题教程详解,希望大家能够通过这个方法获取到帮助。

在Windows上通过Chrome投屏到智能电视
在这个教程中,我们将详细介绍如何在Windows操作系统上使用Google Chrome浏览器将屏幕投射到智能电视。

怎么让Chrome谷歌浏览器默认用迅雷下载?
Google chrome是一款快速、安全且免费的网络浏览器,能很好地满足新型网站对浏览器的要求。Google Chrome的特点是简洁、快速。

谷歌浏览器下载安装完成后无法上网如何解决?<解决方法>
谷歌浏览器,又称Google浏览器、Chrome浏览器,是谷歌Google推出的一款强大好用的基于Chromium内核的网页浏览器。

如何在 Linux Ubuntu 安装chrome浏览器?
chrome浏览器是一款可让您更快速、设计超级简洁,使用起来更加方便的网页浏览器。谷歌浏览器 Google Chrome完全免费,跨平台支持 Windows、Mac 和 Linux 桌面系统。

如何高效设置Google浏览器
本篇文章给大家整理了谷歌浏览器性能优化设置技巧,还不清楚如何设置谷歌浏览器的朋友赶紧来看看了解一下吧。

如何自定义chrome安装目录?修改chrome安装目录操作指南
Chrome谷歌浏览器是目前使用人数、好评都比较高的一款浏览器了、深受用户的喜爱,追求的是全方位的快速体验。

手机版谷歌浏览器怎么升级
手机版谷歌浏览器怎么升级?接下来小编就给大家带来谷歌浏览器手机版最新升级攻略,还不知道怎么在手机上升级谷歌浏览器版本的朋友赶紧来看看吧。

谷歌浏览器开发者工具有哪些?<超详细!>
谷歌浏览器的开发者工具你认识多少,小编这就带你简单认识一下他们

如何在谷歌浏览器上添加百度搜索引擎
如何在谷歌浏览器上添加百度搜索引擎?本篇文章给大家带来谷歌浏览器添加百度搜索引擎的方法,有需要的朋友不妨来看看了解一下。

如何在谷歌浏览器中禁用自动填充
如何在谷歌浏览器中禁用自动填充??现代浏览器中的自动填充表单选项很有用,并且可以消除使用不同凭据登录不同网站的烦恼。

Chrome浏览器访问https提示“您的连接不是私密连接”怎么办
Chrome浏览器访问https提示“您的连接不是私密连接”该如何解决,快来学习解决方法!

Chrome新标签页怎么把假搜索框改成真的?
谷歌浏览器是网络上最受欢迎的浏览器。然而,它有一些奇怪的功能,会让用户感到厌烦。其中最烦人的是新的标签页,默认情况下会显示许多快捷方式和一个谷歌搜索框。

如何用鼠标删除 Chrome 地址栏建议?
一旦您开始在浏览器的地址栏(Google 称之为omnibar)中输入内容,Google 的 Chrome 网络浏览器就会显示建议。这些建议来自浏览历史记录、书签,如果默认搜索引擎支持建议,也来自默认搜索引擎。





