谷歌浏览器如何设置DNS预读取
谷歌浏览器如何设置DNS预读取?这种技术被称为DNS Prefetch,它可以帮助浏览器预先解析可能会在接下来的页面加载中需要访问的域名,从而减少用户等待时间和改善用户体验。合理配置这项功能,可以在不影响页面原有加载速度的前提下,为后续可能的域名访问提供加速。不知道如何设置的小伙伴可以看看小编为大家整理的详细步骤【图文】。

谷歌浏览器设置DNS预读取步骤
基本使用方法:
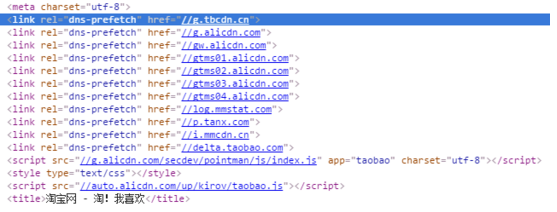
1、使用<link rel="dns-prefetch" href="//domain.com">来告知浏览器预先解析指定的域名。(如图所示)

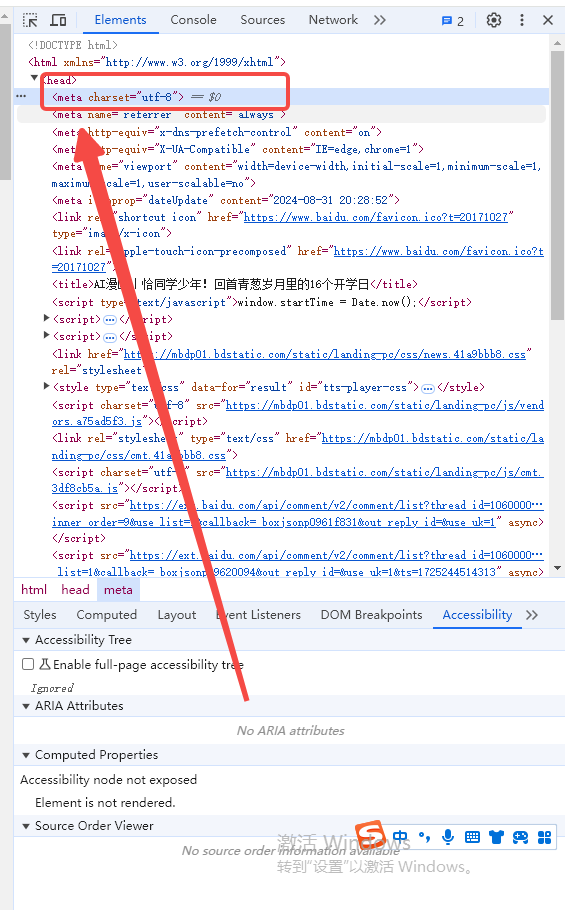
2、在使用该标签时,应将其放置在网页的<head>部分,紧跟在<meta charset="UTF-8">之后,以确保尽快被浏览器读取并执行。(如图所示)

以上就是本期分享的【谷歌浏览器如何设置DNS预读取?详细步骤【图文】】全部内容,更多精彩资讯请期待下期分享。

谷歌浏览器无痕模式在哪里
而小编一直使用的都是谷歌浏览器,也一直在想一个问题,就是谷歌浏览器有无痕模式吗?如果你也有这个问题的话,那么不妨一起来看看吧。

谷歌浏览器摄像头权限怎么打开
谷歌浏览器摄像头权限怎么打开?接下来小编就给大家带来谷歌浏览器打开摄像头权限的方法教程,感兴趣的朋友千万不要错过了。

UC手机浏览器为什么无法下载
uc浏览器是许多手机用户喜爱的一款浏览器,平时喜欢用来浏览网页。最近有用户反映,uc浏览器安装在sd卡里,但是安装在卡以外就出现问题,现在无法安装新的uc浏览器了。

怎么强制移除谷歌浏览器
想彻底卸载移除谷歌浏览器要如何操作?小编今天向大家分享强制移除谷歌浏览器的方法。

Chrome的页面切换动画如何设置
本文将为大家解答的是Chrome的页面切换动画如何设置?可通过使用CSS动画和过渡、利用View Transitions API等几个方面来实现页面切换动画。

如何为Chrome扩展添加外部资源(如CSS或JS文件)
本文介绍了如何在Chrome扩展中添加和使用外部资源(如CSS或JS文件)。通过在manifest json中声明权限,并在内容脚本中使用HTML标签加载资源,开发者可以轻松地集成外部库和样式。文章还强调了确保资源安全性和性能的重要性,并提供了与背景脚本通信的示例代码。

win10怎么下载谷歌浏览器_下载谷歌浏览器方法
本网站提供谷歌官网正版谷歌浏览器【google chrome】全版本下载安装包,软件经过安全检测,无捆绑,无广告,操作简单方便。

如何修复 Windows 10 上的 Google Chrome 更新错误 0x80040902?
谷歌浏览器是否因 0x80040902 错误而让您失望?这是在 Windows 10 上修复它的方法。

如何下载 Mac 版 Chrome
如何下载 Mac 版 Chrome?想在您的 Mac 上试用 Google Chrome?这是下载它的方法。

如何在没有网络的情况下下载Google Chrome浏览器离线安装程序?
每次重装电脑,第一件事就是去谷歌Chrome官网下载安装程序。相信谷歌浏览器也是很多人日常工作或使用的首选。

如何修复谷歌浏览器更新检查失败错误代码3:0x80040154?
谷歌浏览器是世界上最受欢迎的浏览器之一,许多用户更喜欢将其作为Windows PC上的默认浏览器。Chrome提供了广泛的功能,使浏览体验变得愉快和容易。因此,它仍然是最值得信赖的浏览器之一。然而,就像任何其他浏览器一样,即使是Chrome也有自己的缺点,在你最需要的时候,它也同样容易出现错误和故障。

Win7禁止 google chrome 自动升级的两种方法!
在Win7旗舰版64位系统中使用chrome Google浏览器时,经常会弹出升级提示,非常烦人。有时候不小心点了会导致谷歌浏览器自动升级。

Chrome 不保存你的密码是怎么回事?<修复方法>
如果您发现自己在使用 Chrome 保存密码时遇到问题,这里有 11 个快速修复方法,您可以尝试解决该问题。

修复 Google Chrome 中的隧道连接失败错误!
谷歌浏览器是一种流行的浏览器;但是,它会在显示屏上显示许多技术错误。主要浏览互联网以获取信息的最终用户很难理解这些错误。

Chrome 和 Chromium 区别<从根本比较二者>
你知道谷歌浏览器和其他浏览器差在哪里吗?Chromium和Chrome比较,孰好孰坏?来和小编一起了解。

如何清除谷歌浏览器中的浏览数据?
如果您希望清除 Google Chrome 中的浏览数据,有两种简单的方法可以做到这一点。这是你需要知道的。

谷歌浏览器json插件怎么安装
谷歌浏览器json插件怎么安装?下面小编就给大家带来谷歌浏览器安装json插件详细流程一览,有需要的朋友赶紧来本站看看了解一下吧。

谷歌浏览器好用插件推荐-谷歌浏览器热门插件
谷歌浏览器好用的插件数不胜数,小编帮您竞选了5款最为优秀的插件,快来一起看看吧!





